Tabellen-Formatierung - CSS
Hallo Zusammen,
ich habe ein Report-Skript geschrieben, was mir Daten in einer HTML-Datei zusammenfasst. Diese wird per EMail verschickt. Damit das ganze übersichtlicher wird wollte ich die Geschichte per CSS formatieren.
Soweit die Theorie.
Folgenden Code habe ich mir zusammengebastelt:
<code/>
body{
background-color: white;
color:black;
}
table, th, td {
border: 1px solid #040;
border-collapse: collapse;
empty-cells: hide;
background-color: white;
font-family: Lucida Console;
font-size: 11pt;
text-align: center;
}
th{
background-color:cyan;
}
h1{
width:200pt;
background-color: limegreen;
color:black;
font-size: 15pt;
}
h2{
background-color:lightblue;
width:200pt;
}
h3{
background-color:orangered;
width:200pt;
}
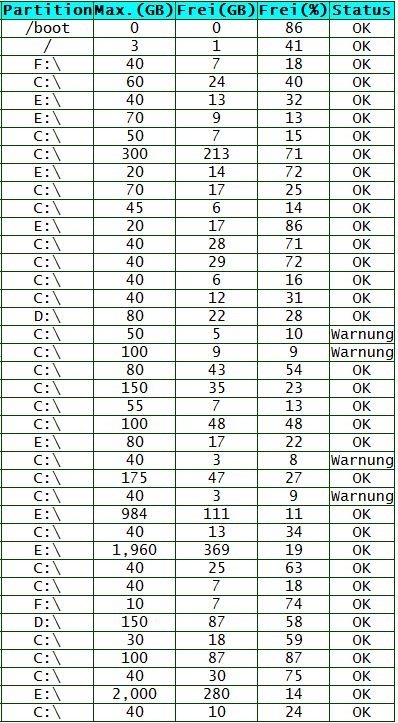
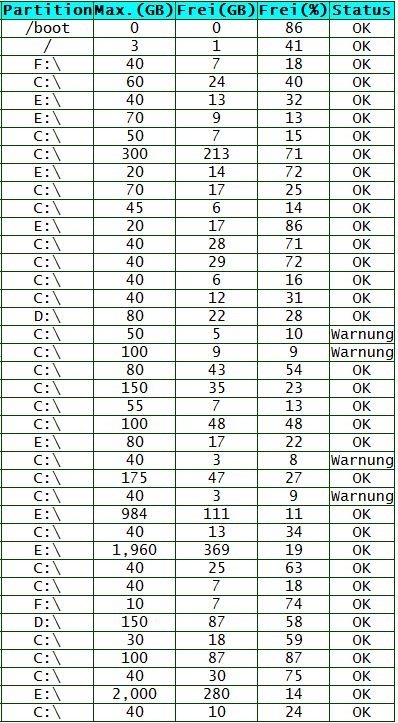
Das Ganze sieht dann so aus:

Jetzt meine Frage:
Kann ich (z.B. farbliche) Markierungen setzen, wenn ein bestimmter Trigger(z.B. Warnung) auftritt?
Grüße,
Tiberius
Edit:
Die html-Tabelle sieht so aus:
<code/>
<tr><td>C:\</td><td>60</td><td>11</td><td>19</td><td>OK</td></tr>
ich habe ein Report-Skript geschrieben, was mir Daten in einer HTML-Datei zusammenfasst. Diese wird per EMail verschickt. Damit das ganze übersichtlicher wird wollte ich die Geschichte per CSS formatieren.
Soweit die Theorie.
Folgenden Code habe ich mir zusammengebastelt:
<code/>
body{
background-color: white;
color:black;
}
table, th, td {
border: 1px solid #040;
border-collapse: collapse;
empty-cells: hide;
background-color: white;
font-family: Lucida Console;
font-size: 11pt;
text-align: center;
}
th{
background-color:cyan;
}
h1{
width:200pt;
background-color: limegreen;
color:black;
font-size: 15pt;
}
h2{
background-color:lightblue;
width:200pt;
}
h3{
background-color:orangered;
width:200pt;
}
Das Ganze sieht dann so aus:

Jetzt meine Frage:
Kann ich (z.B. farbliche) Markierungen setzen, wenn ein bestimmter Trigger(z.B. Warnung) auftritt?
Grüße,
Tiberius
Edit:
Die html-Tabelle sieht so aus:
<code/>
<tr><td>C:\</td><td>60</td><td>11</td><td>19</td><td>OK</td></tr>
Please also mark the comments that contributed to the solution of the article
Content-Key: 284226
Url: https://administrator.de/contentid/284226
Printed on: April 25, 2024 at 21:04 o'clock
9 Comments
Latest comment
mit CSS geht das nicht, nein.
Doch, die Zellen einer Klasse zuordnen und dann mit CSS die Klasse einfärben:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
</head>
<style type="text/css">
td.warning {background-color:red}
</style>
<body>
<table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td scope="col">OK</td>
</tr>
<tr>
<td class="warning">WARNUNG</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td class="warning">WARNUNG</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td class="warning">WARNUNG</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td class="warning">WARNUNG</td>
</tr>
</table>
</body>
</html>Zitat von @colinardo:
Schon, aber dann muss das sein Script erst mal machen.mit CSS geht das nicht, nein.
Doch, die Zellen einer Klasse zuordnen und dann mit CSS die Klasse einfärben:Ich ging von seiner gegebenen HTML Struktur aus.
Gruß
Das geht auch ohne Anpassung der Ausgabe
https://api.jquery.com/contains-selector/
https://api.jquery.com/contains-selector/
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(e) {
$("td:contains('WARNUNG')").css("background-color", "red");
});
</script>
<body>
<table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td>OK</td>
</tr>
<tr>
<td class="warning">WARNUNG</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td class="warning">WARNUNG</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td class="warning">WARNUNG</td>
</tr>
<tr>
<td>OK</td>
</tr>
<tr>
<td class="warning">WARNUNG</td>
</tr>
</table>
</body>
</html>Zitat von @colinardo:
Das geht auch ohne Anpassung der Ausgabe
https://api.jquery.com/contains-selector/
Wieder korrekt, aber das ist kein CSS sondern Jquery welches ein CSS Atribut abfragt Das geht auch ohne Anpassung der Ausgabe
https://api.jquery.com/contains-selector/
Ich bin hier schon lange genug dabei um zu wissen, dass du einer der Code-Götter hier bist, deshalb lege ich mich bestimmt nicht mit deinem Know-How an, keine Sorge.
Gruß
Kein Thema, ich denke wenn er die Tabelle schon selbst erstellt hat er ja alle Möglichkeiten, die einfachste und E-Mail kompatible ist per Klasse oder auch per zusätzlichem Attribut.
CSS3 kennt hier nativ auch das Attribute-Substring Matching das man dafür nutzen kann, leider kein Content-Matching. Aber CSS3 in E-Mails ... wegen der vielfallt der Clients und supportetem CSS dann eher nicht zu empfehlen.
Aber wenn er die Tabelle schon selber erstellt kann er die Zellen auch gleich in seinem Code einfärben
CSS3 kennt hier nativ auch das Attribute-Substring Matching das man dafür nutzen kann, leider kein Content-Matching. Aber CSS3 in E-Mails ... wegen der vielfallt der Clients und supportetem CSS dann eher nicht zu empfehlen.
Aber wenn er die Tabelle schon selber erstellt kann er die Zellen auch gleich in seinem Code einfärben


