DIV Container ausrichten
Servus!
Folgendes:
Habe einen übergroßen (width:3000px) DIV-Container.
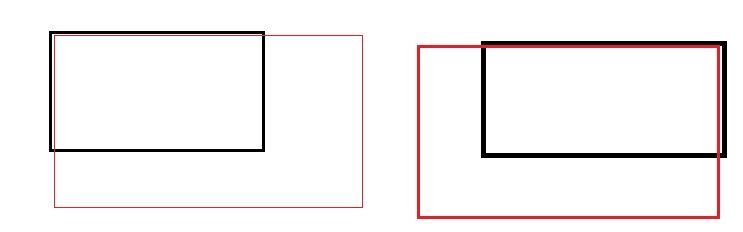
Die normale Ausrichtung wäre bei meiner angehängten Grafik links zu sehen.
Ich möchte aber die Ausrichtung wie in der Grafik rechts zu sehen (schwarzer Rand=Bildschirm, roter Rand=DIV).
Also das die rechte, obere Ecke des DIV-Containers sich an der rechten, oberen Ecke des Browsers anfängt auszurichten.
Mit <div align="right"> leider nicht zu machen.
Hat jemand eine Idee? Besten Dank!
Grüße, Relian
Folgendes:
Habe einen übergroßen (width:3000px) DIV-Container.
Die normale Ausrichtung wäre bei meiner angehängten Grafik links zu sehen.
Ich möchte aber die Ausrichtung wie in der Grafik rechts zu sehen (schwarzer Rand=Bildschirm, roter Rand=DIV).
Also das die rechte, obere Ecke des DIV-Containers sich an der rechten, oberen Ecke des Browsers anfängt auszurichten.
Mit <div align="right"> leider nicht zu machen.
Hat jemand eine Idee? Besten Dank!
Grüße, Relian
Please also mark the comments that contributed to the solution of the article
Content-Key: 138363
Url: https://administrator.de/contentid/138363
Printed on: April 23, 2024 at 18:04 o'clock
2 Comments
Latest comment
Hallo Relian,
ich würde diesem DIV-Container eine ID geben und dann in der CSS-Datei mit dem Position-Tag in den negativen Bereich, also z.B. -1000 px gehen, dann sollte das funktionieren. Ich habe für so eine ähnliche Problematik vor kurzem noch ein Tutorial im Web gesehen. Wenn ich es gleich noch finde, werde ich den Beitrag editieren.
Ich hoffe aber das hilft Dir auch so schon weiter.
Hier ein anderer Link, der Dir weiterhelfen könnte: http://www.tutorialspoint.com/css/css_positioning.htm
Gruß,... KennyNet
ich würde diesem DIV-Container eine ID geben und dann in der CSS-Datei mit dem Position-Tag in den negativen Bereich, also z.B. -1000 px gehen, dann sollte das funktionieren. Ich habe für so eine ähnliche Problematik vor kurzem noch ein Tutorial im Web gesehen. Wenn ich es gleich noch finde, werde ich den Beitrag editieren.
Ich hoffe aber das hilft Dir auch so schon weiter.
Hier ein anderer Link, der Dir weiterhelfen könnte: http://www.tutorialspoint.com/css/css_positioning.htm
Gruß,... KennyNet