Android App Buttons alle links oben in der Ecke
Hallo!
Ich versuche mich gerade am Adnroidapp-Programmieren... bin also relativ unbedarft, wenn gleich ich schon das ein oder andere java Programm geschrieben habe...
Mein Problem ist:
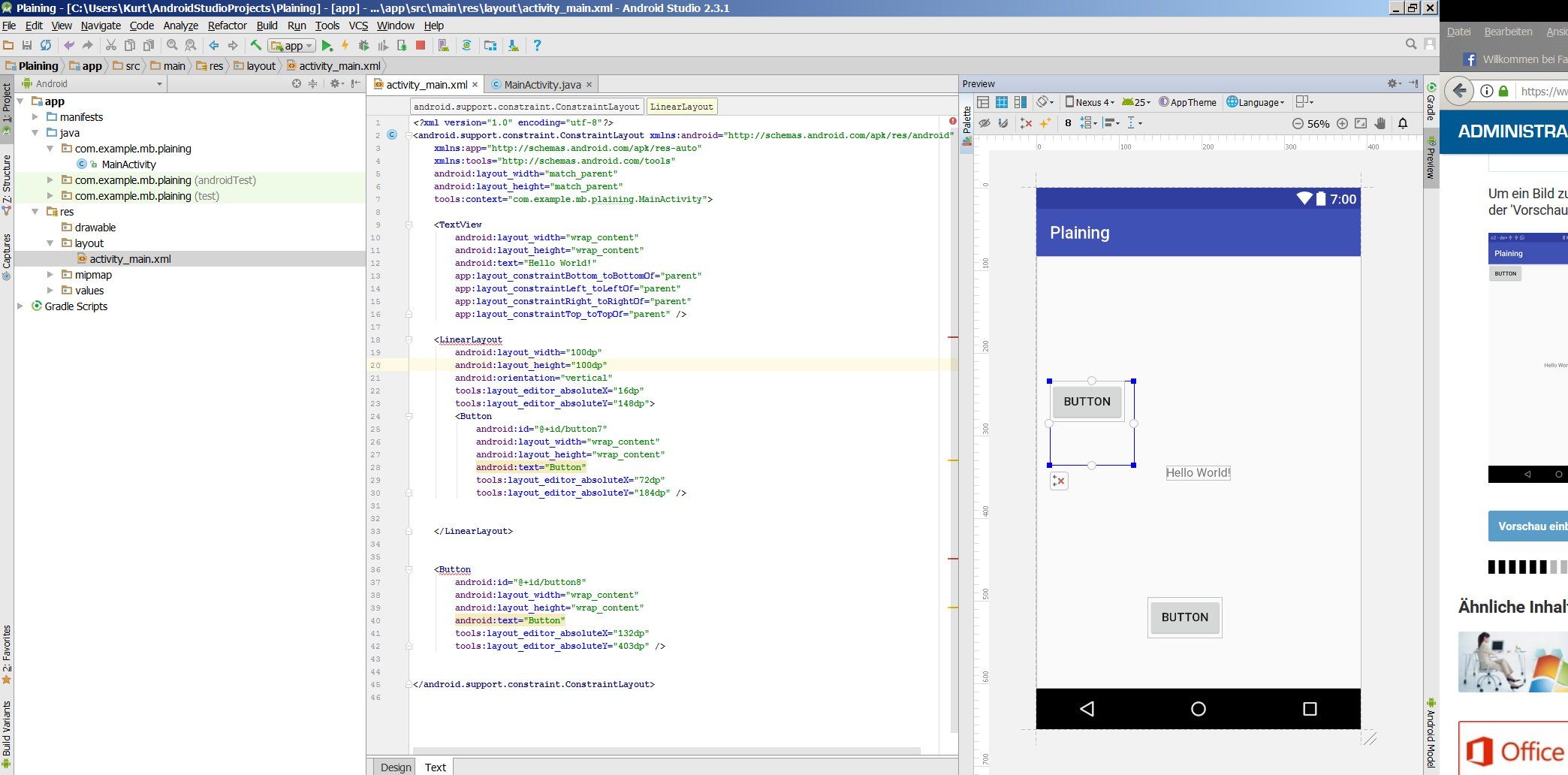
Ich habe drei Buttons und ein ImageView-Feld "reingezogen" und positioniert. In der .xml sieht auch die Positionierung soweit i.O. aus. Allerdings überlappen sich alle Buttons und das Image View Feld ist links daneben(sollte eigentlich unten in der Mitte sein).
.xml sieht so aus:
Habe nur Tutorials gefunden die alles so erklärt haben wie ich es gemacht habe ... woran kann das liegen? Benutze zum "emulieren" direkt mein Android Handy (Huawei nova).
Danke für Hilfe!
Ich versuche mich gerade am Adnroidapp-Programmieren... bin also relativ unbedarft, wenn gleich ich schon das ein oder andere java Programm geschrieben habe...
Mein Problem ist:
Ich habe drei Buttons und ein ImageView-Feld "reingezogen" und positioniert. In der .xml sieht auch die Positionierung soweit i.O. aus. Allerdings überlappen sich alle Buttons und das Image View Feld ist links daneben(sollte eigentlich unten in der Mitte sein).
.xml sieht so aus:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.mb.myapplication.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:id="@+id/button4"
android:layout_width="120dp"
android:layout_height="50dp"
android:text="Download Plan"
tools:layout_editor_absoluteX="248dp"
tools:layout_editor_absoluteY="156dp"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"/>
<TextView
android:id="@+id/textView"
android:layout_width="53dp"
android:layout_height="22dp"
android:text="OurPlan"
tools:layout_editor_absoluteX="166dp"
tools:layout_editor_absoluteY="16dp" />
<Button
android:id="@+id/button"
android:layout_width="120dp"
android:layout_height="50dp"
android:text="Create New "
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="60dp" />
<Button
android:id="@+id/button2"
android:layout_width="120dp"
android:layout_height="50dp"
android:text="Load Plan"
tools:layout_editor_absoluteX="248dp"
tools:layout_editor_absoluteY="60dp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="297dp"
android:layout_height="52dp"
app:srcCompat="@android:drawable/alert_dark_frame"
tools:layout_editor_absoluteY="444dp"
tools:layout_editor_absoluteX="16dp" />
</android.support.constraint.ConstraintLayout>Habe nur Tutorials gefunden die alles so erklärt haben wie ich es gemacht habe ... woran kann das liegen? Benutze zum "emulieren" direkt mein Android Handy (Huawei nova).
Danke für Hilfe!
Please also mark the comments that contributed to the solution of the article
Content-Key: 335871
Url: https://administrator.de/contentid/335871
Printed on: April 24, 2024 at 12:04 o'clock
4 Comments
Latest comment

Du solltest dir erst mal klar machen wie die unterschiedlichen Layouts aufgebaut sind.
https://developer.android.com/guide/topics/ui/declaring-layout.html#Comm ...
Du solltest also erst mal mit einem "Container-Objekt" festlegen wie sich die Controls darin anordnen sollen (horizontal/vertikal/Grid/etc.), damit stehen dann schon mal Grundbedindungen für die Controls fest die du dort hinein packst.
Vor der Praxis kommt wie immer erst mal Grundlagen büffeln . Mit Trial & Error vertust du da nur wertvolle Zeit.
. Mit Trial & Error vertust du da nur wertvolle Zeit.
Gruß
https://developer.android.com/guide/topics/ui/declaring-layout.html#Comm ...
Du solltest also erst mal mit einem "Container-Objekt" festlegen wie sich die Controls darin anordnen sollen (horizontal/vertikal/Grid/etc.), damit stehen dann schon mal Grundbedindungen für die Controls fest die du dort hinein packst.
Vor der Praxis kommt wie immer erst mal Grundlagen büffeln
Gruß
Hallo,
Man sollte noch Margin und Docking benutzen. Weil dir muss auch klar sein dass A die Auflösung sich sehr unterscheiden kann von Gerät zu Gerät und auch Klassenweise (Handy zu Tablet) und dass man die Geräte auch Drehen kann (Blöd ich weiß aber einige mögen das und haben deswegen AutoRotation auch an) und auch da muss sich die Anwendung dran anpassen können.
Zu mal Android dass Element neu erstellt weswegen Daten Preresitiert werden müssen damit sie die Drehung auch überstehen können.
Gruß an die IT-Welt,
J Herbrich
Man sollte noch Margin und Docking benutzen. Weil dir muss auch klar sein dass A die Auflösung sich sehr unterscheiden kann von Gerät zu Gerät und auch Klassenweise (Handy zu Tablet) und dass man die Geräte auch Drehen kann (Blöd ich weiß aber einige mögen das und haben deswegen AutoRotation auch an) und auch da muss sich die Anwendung dran anpassen können.
Zu mal Android dass Element neu erstellt weswegen Daten Preresitiert werden müssen damit sie die Drehung auch überstehen können.
Gruß an die IT-Welt,
J Herbrich

![screenshot_20170423-133957[1] - 0e57dd749622a556dcbe7a3fa675d4a0 - Klicke auf das Bild, um es zu vergrößern screenshot_20170423-133957[1]](/images/c/2017/04/23/0e57dd749622a556dcbe7a3fa675d4a0.jpg)
