Bootstrap 3 - Modaler Dialog aus iFrame öffnen und über das gesamte Browserfenster laden
Hallo liebe Freunde,
ich habe ein erneutes Bootstrap 3 Problem und benötige noch mal Eure Hilfe.
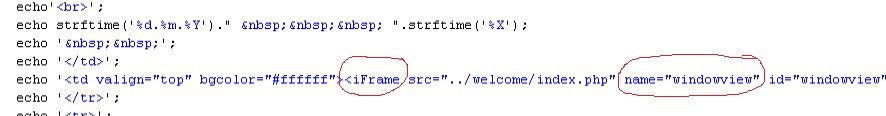
Ich habe eine Seite mit einem iFrame darin enhalten, in dem eine weitere Seite mit einer Liste geladen wird. Siehe folgendes Foto:
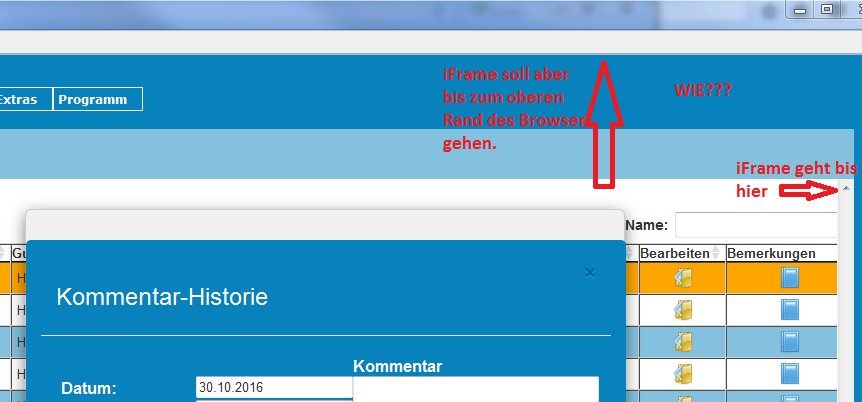
In der Seite, die in diesem iFrame geladen wird, möchte ich nun einen modalen Dialog anzeigen, was auch kein Problem ist. Siehe das folgende Foto:
Nun reicht der modale Dialog lediglich bis zum oberen Rand des iFrame-Fensters.
Ich möchte jedoch, dass der der modale Dialog über das iFrame-Fenster hinaus reicht bis zum oberen Rand des Browsers.
Frage:
Geht das???
Besten Dank im Voraus für jegliche Unterstützung.
Beste Grüße
ich habe ein erneutes Bootstrap 3 Problem und benötige noch mal Eure Hilfe.
Ich habe eine Seite mit einem iFrame darin enhalten, in dem eine weitere Seite mit einer Liste geladen wird. Siehe folgendes Foto:
In der Seite, die in diesem iFrame geladen wird, möchte ich nun einen modalen Dialog anzeigen, was auch kein Problem ist. Siehe das folgende Foto:
Nun reicht der modale Dialog lediglich bis zum oberen Rand des iFrame-Fensters.
Ich möchte jedoch, dass der der modale Dialog über das iFrame-Fenster hinaus reicht bis zum oberen Rand des Browsers.
Frage:
Geht das???
Besten Dank im Voraus für jegliche Unterstützung.
Beste Grüße
Please also mark the comments that contributed to the solution of the article
Content-Key: 319589
Url: https://administrator.de/contentid/319589
Printed on: April 25, 2024 at 16:04 o'clock
5 Comments
Latest comment
Hi Abu,
short: Ja es geht!
long:
Du musst in deinem speziellen Fall den Dialog im "Hauptfenster" erzeugen aber nicht öffnen, in deinem IFrame öffnest du dann den Dialog und nutzt zum Darstellen das vorbereitete Modal Dialog im "Hauptfenster". Somit kannst du den Inhalt außerhalb des IFrames Darstellen denn sonst ist alles auf den Ausschnitt beschränkt wie du es ja schon gemerkt hast.
Bsp.:
"Hauptseite" Dialog vorbereiten aber nicht öffnen:
Im IFrame dann:
Mit dem vorangestellten parent. greifst du auf das erzeugte aber nicht geöffnete Modal Dialog zu.
ID und Bezeichnungen musst natürlich noch an deine Umgebung anpassen eventuell steht da auch noch mehr bei dir drin
Grüße
short: Ja es geht!
long:
Du musst in deinem speziellen Fall den Dialog im "Hauptfenster" erzeugen aber nicht öffnen, in deinem IFrame öffnest du dann den Dialog und nutzt zum Darstellen das vorbereitete Modal Dialog im "Hauptfenster". Somit kannst du den Inhalt außerhalb des IFrames Darstellen denn sonst ist alles auf den Ausschnitt beschränkt wie du es ja schon gemerkt hast.
Bsp.:
"Hauptseite" Dialog vorbereiten aber nicht öffnen:
$("#dialog").dialog({ autoOpen: false }); Im IFrame dann:
parent.$("#dialog").dialog("open"); Mit dem vorangestellten parent. greifst du auf das erzeugte aber nicht geöffnete Modal Dialog zu.
ID und Bezeichnungen musst natürlich noch an deine Umgebung anpassen eventuell steht da auch noch mehr bei dir drin
Grüße