Content-Bereich mit Sidebar
Hallo zusammen,
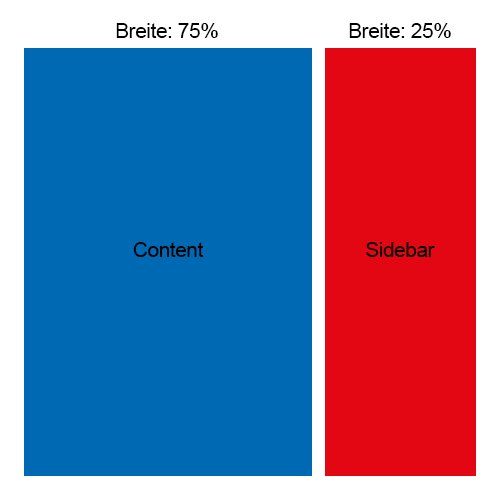
ich bin dabei eine Webseite (mit Bootstrap) zu erstellen bei der u.a. eine Sidebar vorhanden sein soll. Das ganze soll wie auf folgendem Bild aufgebaut sein:
Die beiden Bereiche sollen als DIVs sein. Der Content-Bereich soll grundsätzlich immer eine Breite von 100% haben, wenn aber der Bereich für die Sidebar dazu kommt, soll der Content-Bereich seine Breite anpassen, sodass der Sidebar-Bereich platz hat und bei immer noch in einer Reihe sind.
Wie kann ich das am einfachsten umsetzen?
Vielen Dank schon mal für eure Hilfe!
ich bin dabei eine Webseite (mit Bootstrap) zu erstellen bei der u.a. eine Sidebar vorhanden sein soll. Das ganze soll wie auf folgendem Bild aufgebaut sein:
Die beiden Bereiche sollen als DIVs sein. Der Content-Bereich soll grundsätzlich immer eine Breite von 100% haben, wenn aber der Bereich für die Sidebar dazu kommt, soll der Content-Bereich seine Breite anpassen, sodass der Sidebar-Bereich platz hat und bei immer noch in einer Reihe sind.
Wie kann ich das am einfachsten umsetzen?
Vielen Dank schon mal für eure Hilfe!
Please also mark the comments that contributed to the solution of the article
Content-Key: 369857
Url: https://administrator.de/contentid/369857
Printed on: April 18, 2024 at 06:04 o'clock
3 Comments
Latest comment