CSS Menu (fliegendes Menü) Problem
Hallo, habe folgendes Problem:
ich bin gerade dabei eine neue Webseite zu erstellen, soweit funktioniert alles bis auf die Menüleiste.
Die DropDown Menü welches automatisch aufklappt, wenn ich per Mouseover in einem Bereich bin. Ist also ein reines CSS Menü.
In diesem aufklappt Menü befinden sich unter Punkte.
Bin ich nun mit der Maus über dem Link "Hauptpunkt", so klappt die UL darunter auf und ich kann innerhalb der UL navigieren. Verlasse ich den Bereich, so klappt das Menü wieder ein. Soweit passt auch alles.
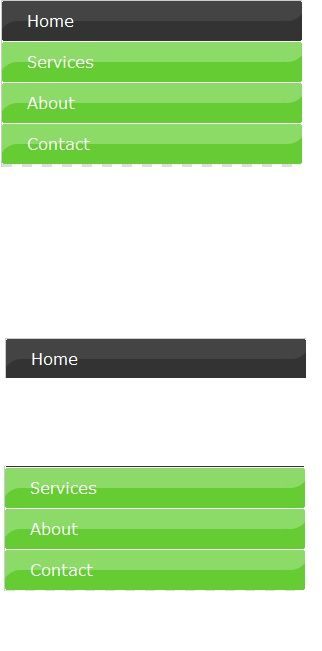
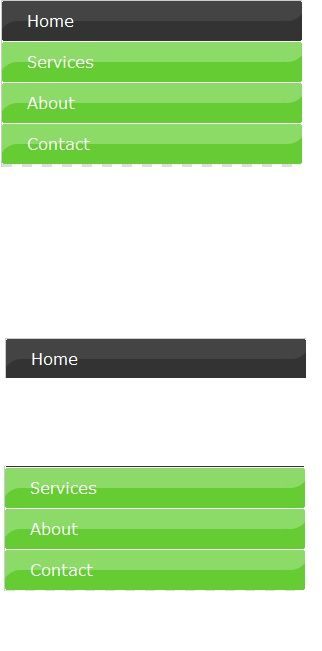
ABER, wenn ich per Mouseover über die Hauptpunkt und dann über die UL gehe und den Mausrad bewege(Scroll up/Down) so habe ich ein fliegendes UL Menü s. Bild.
Weisst jemand vielleicht woran das liegen könnte?
Danke
HZ-Pro

ich bin gerade dabei eine neue Webseite zu erstellen, soweit funktioniert alles bis auf die Menüleiste.
Die DropDown Menü welches automatisch aufklappt, wenn ich per Mouseover in einem Bereich bin. Ist also ein reines CSS Menü.
In diesem aufklappt Menü befinden sich unter Punkte.
Bin ich nun mit der Maus über dem Link "Hauptpunkt", so klappt die UL darunter auf und ich kann innerhalb der UL navigieren. Verlasse ich den Bereich, so klappt das Menü wieder ein. Soweit passt auch alles.
ABER, wenn ich per Mouseover über die Hauptpunkt und dann über die UL gehe und den Mausrad bewege(Scroll up/Down) so habe ich ein fliegendes UL Menü s. Bild.
Weisst jemand vielleicht woran das liegen könnte?
Danke
HZ-Pro

Please also mark the comments that contributed to the solution of the article
Content-Key: 189898
Url: https://administrator.de/contentid/189898
Printed on: April 18, 2024 at 14:04 o'clock
6 Comments
Latest comment
... gibts es da evtl mal ein Code Schnipsel ?
darf es etwas mehr sein ? - bitte verstehe mich nicht falsch, aber wenn Du doch wenigstens mal nur das Menü selbst in einer einzelnen Datei packen und den Code posten könntest, wäre das toll und man müsste es nicht selbst erfinden.btw. meistens erkennt man dann auch schon selbst den Fehler.
<div>
<ul id="dmenu" class="menu">
<li class="menu">
<a class="menu">1</a>
<ul>
<li>
<a>1-1</a>
<ul>
<li><a>1-1-1</a></li>
<li><a>1-1-2</a></li>
</ul>
</li>
<li><a>1-2</a></li>
<li><a>1-3</a></li>
</ul>
</li>
</ul>
</div>... das funktioniert - und ich kann den von Dir beschriebenen Effekt nicht nachvollziehen ... allerdings habe ich auch nirgends dieses .content drin.



