46356
Aug 27, 2008, updated at Aug 29, 2008 (UTC)
Formular aktualisierung verhindern
Guten Abend.
Grundsätzlich geht es um die Frage, wie ich es verhindern kann, dass Formulare, bei denen entweder die Url verändert wird oder die aktualisiert werden das Input Feld geleert wird...
Und zwar habe ich ein Formular (kurzform):
<-- Noch mal zusammenfassend:
Der User schreibt seinen Vornamen in das Feld (Name).
Die Datenbank holt die Nachnamen. Der User klickt seinen Namen an. Der Nachname wandert in die Url.
Das Formular wird aktualisiert :@ und das Feld Vorname (Name) wird geleert. Dies möchte ich aber verhindern!
A ja und noch ein 2.tes Problem ergibt sich bei diesem Script:
Wird das Formular abgesendet, kann ich über $_HTTP_GET_VARS['surname'] den Nachnamen nicht mehr abrufen, da er nicht mehr in der URL steht.
Anmerkung: Dies ist nur ein Beispiel und in Echt wählt der User natürlich nicht seinen Nachnamen aus gg
Liebe Grüße und ich bin gespannt auf Eure Antworten,
Alex
Grundsätzlich geht es um die Frage, wie ich es verhindern kann, dass Formulare, bei denen entweder die Url verändert wird oder die aktualisiert werden das Input Feld geleert wird...
Und zwar habe ich ein Formular (kurzform):
<form ... action="thispage.php" ...>
Name: <input type="text" name="name">
Nachname: // Hier werden Einträge aus einer Datenbank geholt und der User muss den Link schlussendlich anklicken der seinem Nachnamen entspricht: Also
<a href="?surname=A">A</a> // Das a und b entspricht dem Wert aus der Datenbank ($row->A;)
<a href="?surname=B">B</a>
<input type="submit" value="Absenden">
</form><-- Noch mal zusammenfassend:
Der User schreibt seinen Vornamen in das Feld (Name).
Die Datenbank holt die Nachnamen. Der User klickt seinen Namen an. Der Nachname wandert in die Url.
Das Formular wird aktualisiert :@ und das Feld Vorname (Name) wird geleert. Dies möchte ich aber verhindern!
A ja und noch ein 2.tes Problem ergibt sich bei diesem Script:
Wird das Formular abgesendet, kann ich über $_HTTP_GET_VARS['surname'] den Nachnamen nicht mehr abrufen, da er nicht mehr in der URL steht.
Anmerkung: Dies ist nur ein Beispiel und in Echt wählt der User natürlich nicht seinen Nachnamen aus gg
Liebe Grüße und ich bin gespannt auf Eure Antworten,
Alex
Please also mark the comments that contributed to the solution of the article
Content-Key: 95497
Url: https://administrator.de/contentid/95497
Printed on: April 20, 2024 at 04:04 o'clock
11 Comments
Latest comment
Hi Alex,
also so ganz verstanden habe ich das noch nicht. Aber warum machst Du das Ganze nicht mit Ajax? Mit einem XML-Request hast Du das Problem mit der URL nicht mehr. Die Daten kannst Du einfach in einer Session speichern.
Solange Du Daten an eine URL hängst, kann man die jederzeit problemlos (absichtlich) "verbiegen"..
vg
Bytecounter
also so ganz verstanden habe ich das noch nicht. Aber warum machst Du das Ganze nicht mit Ajax? Mit einem XML-Request hast Du das Problem mit der URL nicht mehr. Die Daten kannst Du einfach in einer Session speichern.
Solange Du Daten an eine URL hängst, kann man die jederzeit problemlos (absichtlich) "verbiegen"..
vg
Bytecounter
Moin...
hm... warum werden die Nachnamen den als Hyperlinks angegeben ?
Wenn du auf einen von denen klickst, hat das mit dem eigentlichem Formular nichts mehr zu tun und dieses wird auch __nicht__ abgeschickt !
Verwende stattdessen doch das <select> (Dropdownliste).
Dann wird beim versenden auch der Name wieder mitgeschickt (weil jetzt das Formular ja abgeschickt wird) den du dann auch wieder anzeigen lassen kannst.
~Arano
@bytecounter: weil dann auch ein alternativer Weg her __muss__ für all die die Javascript deaktiviert haben !
Meiner Meinung nach so schon richtig, erst ohne irgendwelchen Javascript zusätzen und dann für die Javascript Freunde mit Extras "erweitern".
hm... warum werden die Nachnamen den als Hyperlinks angegeben ?
Wenn du auf einen von denen klickst, hat das mit dem eigentlichem Formular nichts mehr zu tun und dieses wird auch __nicht__ abgeschickt !
Verwende stattdessen doch das <select> (Dropdownliste).
Dann wird beim versenden auch der Name wieder mitgeschickt (weil jetzt das Formular ja abgeschickt wird) den du dann auch wieder anzeigen lassen kannst.
<?php
echo '<input type="text" name="name" value="'.(isset($_GET['name'] && trim($_GET['name'])!='' ? $_GET['name'] : '').'">';
?>~Arano
@bytecounter: weil dann auch ein alternativer Weg her __muss__ für all die die Javascript deaktiviert haben !
Meiner Meinung nach so schon richtig, erst ohne irgendwelchen Javascript zusätzen und dann für die Javascript Freunde mit Extras "erweitern".
Hallo,
alles was sich erst beim Client entscheidet, ist Javascript. Wenn Du es ohne JS machen möchtest, bleibt Dir nichts anderes übrig, als das Formular nach der ersten Auswahl zum Server zu schicken, und das zweite Menu mit PHP zu erzeugen.
..wobei mir gerade einfällt: Vielleicht wären verschachtelte Auswahllisten Deine Lösung:
http://de.selfhtml.org/html/formulare/auswahl.htm#menuestruktur
vg
Bytecounter
alles was sich erst beim Client entscheidet, ist Javascript. Wenn Du es ohne JS machen möchtest, bleibt Dir nichts anderes übrig, als das Formular nach der ersten Auswahl zum Server zu schicken, und das zweite Menu mit PHP zu erzeugen.
..wobei mir gerade einfällt: Vielleicht wären verschachtelte Auswahllisten Deine Lösung:
http://de.selfhtml.org/html/formulare/auswahl.htm#menuestruktur
vg
Bytecounter
Hmm...langsam wird's trickreich 
Du könntest so eine Verschachtelung auch nur grafisch realisieren:
Durch das padding rückst Du den Text einfach weiter nach rechts, wodurch Du die verschiedenen Ebenen darstellst. Hat zwar den Nachteil, dass man auch auf Programmieren klicken kann, aber da würde ich dann auf der Folgeseite einfach alle dazugehörenden Themen auflisten.
Ansonsten doch Javascript..
vg
Bytecounter
Du könntest so eine Verschachtelung auch nur grafisch realisieren:
<optgroup label="IT">
<option style="padding-left:5px;" label="...">Programmieren</option>
<option style="padding-left:10px;" label="...">PHP</option>
<option style="padding-left:10px;" label="...">Java</option>
<option style="padding-left:5px;" label="...">Betriebsyssteme</option>
....
</optgroup>Durch das padding rückst Du den Text einfach weiter nach rechts, wodurch Du die verschiedenen Ebenen darstellst. Hat zwar den Nachteil, dass man auch auf Programmieren klicken kann, aber da würde ich dann auf der Folgeseite einfach alle dazugehörenden Themen auflisten.
Ansonsten doch Javascript..
vg
Bytecounter
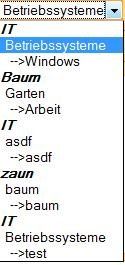
Um das Bsp IT->asdf->asdf nehmen:
Dann steht "asdf" ja in den Spalten B und C, oder sehe ich da was falsch?
Ansonsten müsste ich mal den Aufbau Deiner Datenbank haben, falls ich das nu falsch verstanden hab.
Eventuell hilft Dir folgender Code:
Dann steht "asdf" ja in den Spalten B und C, oder sehe ich da was falsch?
Ansonsten müsste ich mal den Aufbau Deiner Datenbank haben, falls ich das nu falsch verstanden hab.
Eventuell hilft Dir folgender Code:
...
<option style="padding-left:5px;" label="<?php echo $row->B; ?>"><?php echo $row->B; ?></option>
<?php if ($row->B != $row->C) {
?>
<option style="padding-left:10px;" label="<?php echo $row->C; ?>"><?php echo "-->".$row->C; ?></option>
<?php
}
?>
...