JQuery sortable mit unterschiedlichen Größen
Hallo,
ich bin gerade dabei einen kleinen Web-Konfigurator zu bauen und nutze dazu jQuery (sortable): https://jqueryui.com/sortable/#display-grid
Nun versuche ich den einzelnen Elementen unterschiedliche Größen zu geben. Width ist auch kein Problem, da funktioniert alles wie es soll.
Wenn ich jedoch eine weitere "height" Angabe hinzufüge habe ich das Problem, dass immer links von einem höheren Element keine zwei kleineren Elemente platziert werden kann. Rechts davon funktioniert es allerdings. Ich denke, das hängt mit dem float:left zusammen.
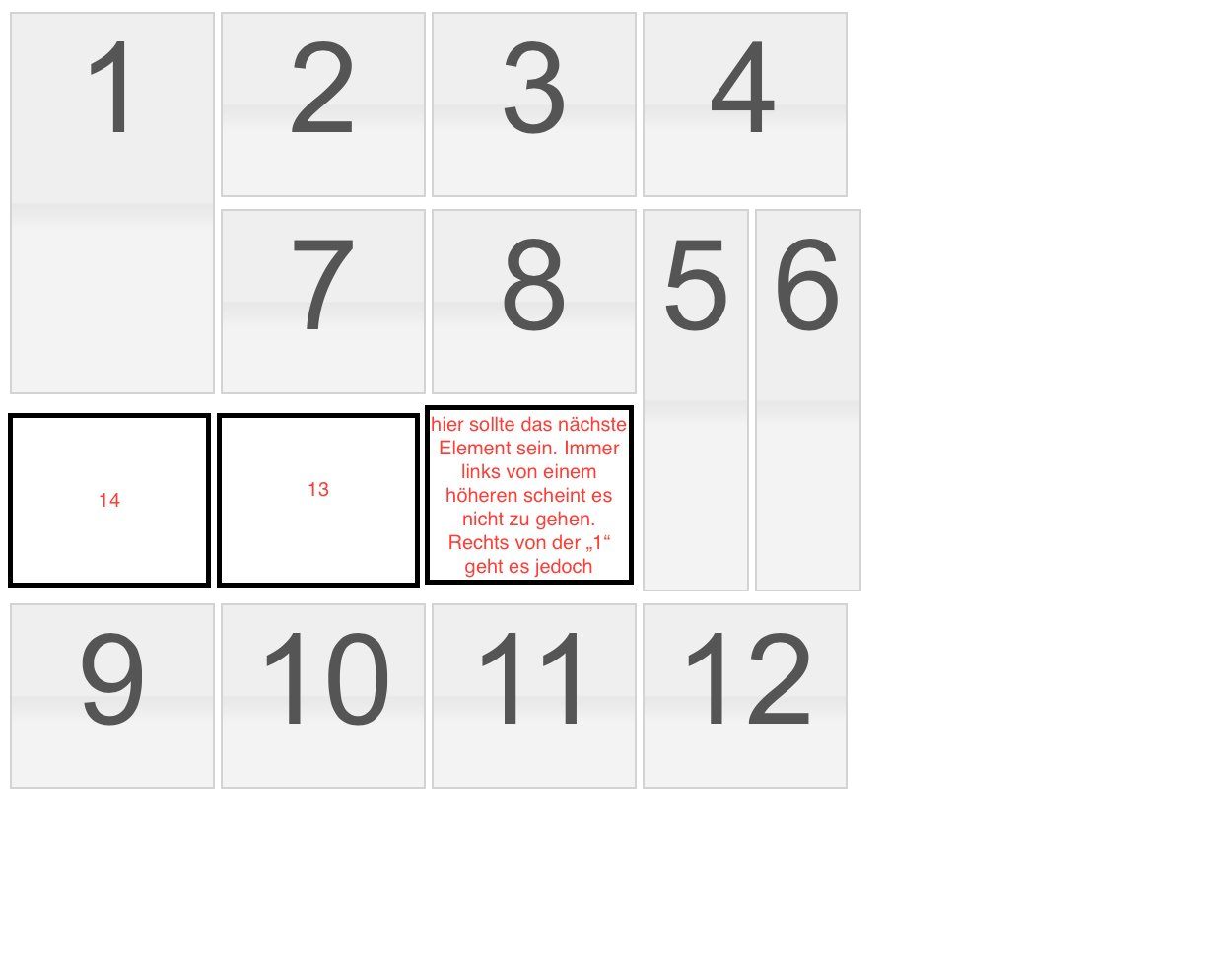
Besteht eine Möglichkeit, dieses Problem irgendwie zu lösen. Anbei mein bisheriger Code sowie eine Zeichnung davon, was ich meine und wie ich es gerne hätte.
So hätte ich es gerne. Links von einem höheren Element lassen sich allerdings die kleinen nicht platzieren. Rechts davon geht es jedoch (siehe rechts neben der 1).
Vielen Dank bereits im Voraus.
PS. Wenn es keine Lösung gibt, wäre ich über Alternativen dankbar. Gridster usw. habe ich schon entdeckt. Das wäre auch genau das was ich benötige. Leider ist es mit Gridster jedoch nicht möglich, zwei "Grids" miteinander zu verbinden - zumindest habe ich das gelesen.
ich bin gerade dabei einen kleinen Web-Konfigurator zu bauen und nutze dazu jQuery (sortable): https://jqueryui.com/sortable/#display-grid
Nun versuche ich den einzelnen Elementen unterschiedliche Größen zu geben. Width ist auch kein Problem, da funktioniert alles wie es soll.
Wenn ich jedoch eine weitere "height" Angabe hinzufüge habe ich das Problem, dass immer links von einem höheren Element keine zwei kleineren Elemente platziert werden kann. Rechts davon funktioniert es allerdings. Ich denke, das hängt mit dem float:left zusammen.
Besteht eine Möglichkeit, dieses Problem irgendwie zu lösen. Anbei mein bisheriger Code sowie eine Zeichnung davon, was ich meine und wie ich es gerne hätte.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Sortable - Display as grid</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<style>
#sortable { list-style-type: none; margin: 0; padding: 0; width: 450px; }
#sortable #skin1 {margin: 3px 3px 3px 0; padding: 1px; float:left; width: 100px; height: 190px; font-size: 4em; text-align: center; }
#sortable #skin2 {margin: 3px 3px 3px 0; padding: 1px; float:left; width: 50px; height: 190px; font-size: 4em; text-align: center; }
#sortable li { margin: 3px 3px 3px 0; padding: 1px; float: left; width: 100px; height: 90px; font-size: 4em; text-align: center; }
body {
font-family: Arial, Helvetica, sans-serif;
}
table {
font-size: 1em;
}
.ui-draggable, .ui-droppable {
background-position: top;
}
</style>
<script>
$( function() {
$( "#sortable" ).sortable();
$( "#sortable" ).disableSelection();
} );
</script>
</head>
<body>
<ul id="sortable">
<li id="skin1" class="ui-state-default">1</li>
<li class="ui-state-default">2</li>
<li class="ui-state-default">3</li>
<li class="ui-state-default">4</li>
<li id="skin2" class="ui-state-default">5</li>
<li id="skin2" class="ui-state-default">6</li>
<li class="ui-state-default">7</li>
<li class="ui-state-default">8</li>
<li class="ui-state-default">9</li>
<li class="ui-state-default">10</li>
<li class="ui-state-default">11</li>
<li class="ui-state-default">12</li>
</ul>
</body>
</html>So hätte ich es gerne. Links von einem höheren Element lassen sich allerdings die kleinen nicht platzieren. Rechts davon geht es jedoch (siehe rechts neben der 1).
Vielen Dank bereits im Voraus.
PS. Wenn es keine Lösung gibt, wäre ich über Alternativen dankbar. Gridster usw. habe ich schon entdeckt. Das wäre auch genau das was ich benötige. Leider ist es mit Gridster jedoch nicht möglich, zwei "Grids" miteinander zu verbinden - zumindest habe ich das gelesen.
Please also mark the comments that contributed to the solution of the article
Content-Key: 312771
Url: https://administrator.de/contentid/312771
Printed on: April 18, 2024 at 03:04 o'clock
8 Comments
Latest comment


Hi, danke, aber ich glaube, das ist nicht das was ich suche, da ich
Combined with jQuery UI sortable this is a solution A ready to use plugin for jQuery is this one:
http://packery.metafizzy.co/
Packery is a JavaScript library and jQuery plugin that makes gapless and draggable layouts. It uses a bin-packing algorithm to fill in empty gaps. Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place, fit in a specific spot, or dragged around. It’s perfect for draggable dashboard and seamless Masonry image galleries.

That's not correct, i never said something about connected lists, i only answered your problem with the free placement inside a grid which was your main question in your first post!