25521
Sep 09, 2008, updated at Sep 10, 2008 (UTC)
Table umsteiger, Div abstände
Hallo,
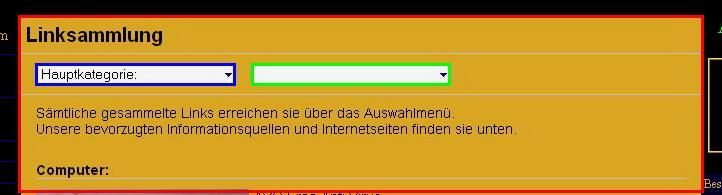
Zu erst einmal ein Bild um meine Frage besser zu beschreiben.
Der Rote kasten ist ein TD in einer Table mit einer breite von 680 Pixeln.
Wie im Quelltext unten gezeigt, ist der Grüne Kasten ein DIV der neben einem Blauen kasten auch ein DIV liegt. Als Abstand vom rand muss ich 230 angeben, 200 der Blaue kasten ,15 sein Linker rand Abstand und die verbleibenden 15 sind der Abstand zwischen Blauem kasten und Grünem kasten.
Gibt es auch eine Möglichkeit nur den relativen Abstand zur rechten kante des Blauen Kastens anzugeben, also 15?
HTML Code
CSS Code
Zu erst einmal ein Bild um meine Frage besser zu beschreiben.
Der Rote kasten ist ein TD in einer Table mit einer breite von 680 Pixeln.
Wie im Quelltext unten gezeigt, ist der Grüne Kasten ein DIV der neben einem Blauen kasten auch ein DIV liegt. Als Abstand vom rand muss ich 230 angeben, 200 der Blaue kasten ,15 sein Linker rand Abstand und die verbleibenden 15 sind der Abstand zwischen Blauem kasten und Grünem kasten.
Gibt es auch eine Möglichkeit nur den relativen Abstand zur rechten kante des Blauen Kastens anzugeben, also 15?
HTML Code
<Div Class="Ueberschrift">
Linksammlung
</Div>
<div style="background-color:#c0c0c0;height:1px;"></Div>
<Div Class="InhaltzuUeberschrieft" style="float:left;margin-left:15px;width:200px;">
<FORM action=""><SELECT onchange="location = this.options[this.selectedIndex].value" style="width: 200px;" size="1">
<option selected value="/index.php?riu=linksamlung&id1=0">Hauptkategorie:</option>
<option value="/index.php?riu=linksamlung&id1=1">Computer</option>
</SELECT></form>
</Div>
<Div Class="InhaltzuUeberschrieft" style="margin-left:230px;">
<FORM action=""><SELECT onchange="location = this.options[this.selectedIndex].value" style="width: 200px;" size="1">
<option selected value="/index.php?riu=linksamlung&id1=0"></option>
</SELECT></form>
</Div>
<div Class="InhaltzuUeberschrieft" style="background-color:#c0c0c0;height:1px;clear:left;"></Div> CSS Code
.Ueberschrift {
margin:5px;
font-family:Arial,sans-serif;
font-size:20px;
font-weight:bold;
color:black;
}
.InhaltzuUeberschrieft {
margin-top:10px;
}Please also mark the comments that contributed to the solution of the article
Content-Key: 96468
Url: https://administrator.de/contentid/96468
Printed on: April 18, 2024 at 15:04 o'clock
2 Comments
Latest comment
Nabend,
etwa so !? :
~Arano
(Habe es im Firefox gemacht, kann leider nicht sicher sagen wie es in den anderen aussieht !? )
etwa so !? :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<style type="text/css">
<!--
#main { border:1px solid #ff0000; width:680px; height:400px; margin:auto; padding-top:15px; }
#blau { border:1px solid #0000ff; width:200px; float:left; margin-left:15px; }
#gruen { border:1px solid #00ff00; width:200px; float:left; margin-left:15px; }
#other { border:1px solid #ffff00; width:200px; }
.floatstopper { clear:left; }
-->
</style>
</head>
<body>
<div id="main">
<div id="blau">
blau
</div>
<div id="gruen">
grün
</div>
<span class="floatstopper"> </span>
<div id="other">
other
</div>
</div>
</body>
</html>~Arano
(Habe es im Firefox gemacht, kann leider nicht sicher sagen wie es in den anderen aussieht !? )