Array.splice() funktioniert nicht
Liebe Javascript-Könner,
mit array.splice lassen sich Elemente komplett aus Arrays entfernen. Leider will das bei mir nicht wirklich:
content = object {name=test, value="testvalue"}
content[1] = object {name=test2, value="testvalue2"}
content[2] = object {name=test3, value=""}
usw.
Es gibt nun Objekte, dessen Value ein leerstring ist. Diese kann ich anhand
$.each(content, function(i, v) {
if (v.value === "") {
console.log(v);
}
});
identifizieren. console.log(v) zeigt mir genau die Objekte mit leeren Value String. Diese müssen nun dem Array entnommen werden.
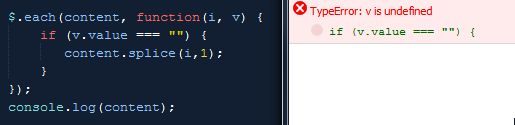
Tausche ich console.log durch content.splice(i,1) aus erhalte ich im Log die Meldung:
TypeError: v is undefined
if (v.value === "") {
Ich bin in JS noch zu unerfahren um mit diesem Fehler umzugehen.
Hat jemand Lösungsansätze für mich?
Vielen Dank
mit array.splice lassen sich Elemente komplett aus Arrays entfernen. Leider will das bei mir nicht wirklich:
content = object {name=test, value="testvalue"}
content[1] = object {name=test2, value="testvalue2"}
content[2] = object {name=test3, value=""}
usw.
Es gibt nun Objekte, dessen Value ein leerstring ist. Diese kann ich anhand
$.each(content, function(i, v) {
if (v.value === "") {
console.log(v);
}
});
identifizieren. console.log(v) zeigt mir genau die Objekte mit leeren Value String. Diese müssen nun dem Array entnommen werden.
Tausche ich console.log durch content.splice(i,1) aus erhalte ich im Log die Meldung:
TypeError: v is undefined
if (v.value === "") {
Ich bin in JS noch zu unerfahren um mit diesem Fehler umzugehen.
Hat jemand Lösungsansätze für mich?
Vielen Dank
Please also mark the comments that contributed to the solution of the article
Content-Key: 236235
Url: https://administrator.de/contentid/236235
Printed on: April 24, 2024 at 23:04 o'clock
6 Comments
Latest comment
Hallo Shardas,
deine Objektdeklaration stimmt nicht so ganz, so sollte es funktionieren:
http://www.w3schools.com/js/js_objects.asp
Grüße Uwe
deine Objektdeklaration stimmt nicht so ganz, so sollte es funktionieren:
var content = new Array();
content = new Object({name:"test", value:"testvalue"});
content[1] = new Object({name:"test2", value:"testvalue2"});
content[2] = new Object({name:"test3", value:""}); Grüße Uwe
Ah OK, dann hast du sehr wahrscheinlich Felder oder Formularelemente in deinem Formular bei dem das Attribut value fehlt und deshalb eine Exception ausgeworfen wird. Also entweder filterst du deine Elemente welche du mit Serialize in das Array beförderst und bei denen du weißt das ein value-Attribut vorhanden ist
oder du prüfst zusätzlich ob die Value-Eigenschaft überhaupt vorhanden ist.
Grüße Uwe
var content = $('#testform input').serializeArray();
Grüße Uwe
Doch, mir fällt gerade auf, in dem Script ist ein Designfehler! Denn es entfernt in der Schleife Elemente via Index, jedoch passt der Index nach dem Entfernen eines Elementes nicht mehr zum korrekten Element im content-Array, da dies dann schon ein Element kleiner ist.
Das kannst du so lösen, indem du einfach aus den Elementen die Inhalt haben ein neues Array baust:
Das kannst du so lösen, indem du einfach aus den Elementen die Inhalt haben ein neues Array baust:
var content = $('#testform').serializeArray();
var newcontent = new Array();
$.each(content,function(i,v){
if (v.value !== undefined && v.value !== ""){
newcontent.push(v);
}
});
console.log(newcontent);