Bootstrap Collapse Accordion Schliesst sich nicht
Hallo zusammen
Das Bootstrap Framework bietet eine coole Collapse/Accordion Funktion.
Hier in der getbootstrap Dokumentation: http://getbootstrap.com/javascript/#collapse-example-accordion
Das ganze möchte ich gerne in mein Privates Projekt Integrieren. Leider funktioniert eine entscheidende Funktion nicht: Wenn ich das zweite "panel-group" Anklicke, so sollte das erste ausblenden. In der Dokumentation funktioniert das. Bei mir jedoch nicht.
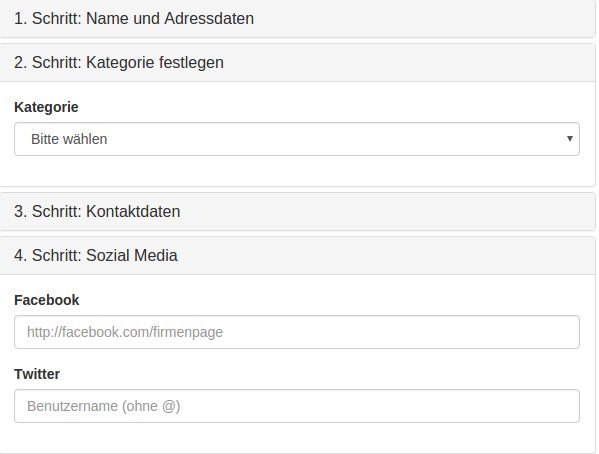
(im Screenshot ersichtlich: "4. Schritt" wurde zuletzt angeklickt, eigentlich müsste "2. Schritt sich ausblenden", was leider nicht geschieht)
Hier mein HTML/CSS/Javascript: https://jsfiddle.net/x0m0kf04/
Vielleicht hat hier jemand eine Idee an was das liegen könnte?
Freundliche Grüsse
Markus
Das Bootstrap Framework bietet eine coole Collapse/Accordion Funktion.
Hier in der getbootstrap Dokumentation: http://getbootstrap.com/javascript/#collapse-example-accordion
Das ganze möchte ich gerne in mein Privates Projekt Integrieren. Leider funktioniert eine entscheidende Funktion nicht: Wenn ich das zweite "panel-group" Anklicke, so sollte das erste ausblenden. In der Dokumentation funktioniert das. Bei mir jedoch nicht.
(im Screenshot ersichtlich: "4. Schritt" wurde zuletzt angeklickt, eigentlich müsste "2. Schritt sich ausblenden", was leider nicht geschieht)
Hier mein HTML/CSS/Javascript: https://jsfiddle.net/x0m0kf04/
Vielleicht hat hier jemand eine Idee an was das liegen könnte?
Freundliche Grüsse
Markus
Please also mark the comments that contributed to the solution of the article
Content-Key: 297568
Url: https://administrator.de/contentid/297568
Printed on: April 18, 2024 at 06:04 o'clock
3 Comments
Latest comment
Hallo Markus,
das liegt an deinem eingefügten FORM-Tag in die Collapsible Group.
Umschließe die komplette Group mit dem Tag und füge es nicht irgendwo dazwischen ein:
https://jsfiddle.net/3eod233c/
Grüße Uwe
das liegt an deinem eingefügten FORM-Tag in die Collapsible Group.
Umschließe die komplette Group mit dem Tag und füge es nicht irgendwo dazwischen ein:
https://jsfiddle.net/3eod233c/
Grüße Uwe
Wenns das dann war, den Beitrag bitte noch auf gelöst setzen. Merci.