Float bei Firefox 3 falsch?
Floating mit 2 divs funktioniert im Firefox nicht wie erwartet.
Hallo
Mein Problem ist sehr trivial, eine Lösung oder Erklärung konnte ich bisher dennoch nicht finden.
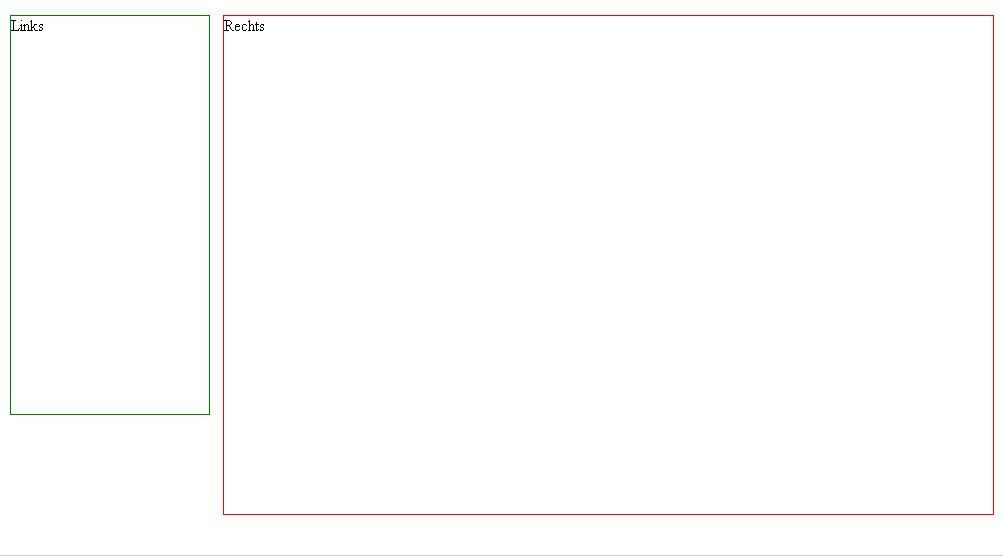
Im Internet Explorer 6:
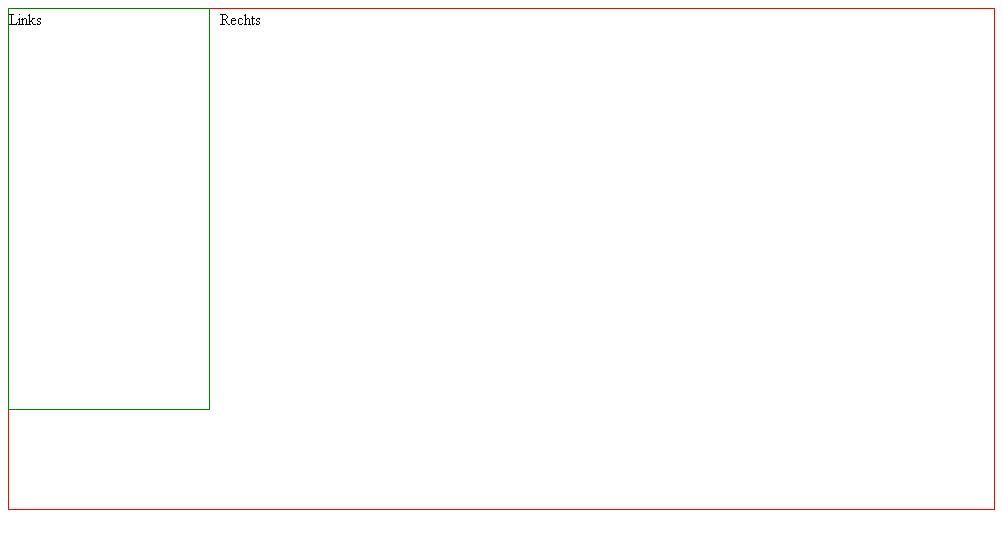
Im Firefox 3:
Code
Ich bin davon überzogen, dass der IE6 richtig, der FF3 falsch darstellt. Liege ich falsch?
Kann mir jemand erklären wie ich auch im FF3 zum gewünschten Resultat komme?
Mein Problem ist sehr trivial, eine Lösung oder Erklärung konnte ich bisher dennoch nicht finden.
Im Internet Explorer 6:
Im Firefox 3:
Code
<html>
<head>
<title>Float Test</title>
<style type="text/css">
#links { border: 1px solid green; width: 200px; height: 400px; margin-right: 10px; float: left; }
#rechts { border: 1px solid red; width: auto; height: 500px; }
</style>
</head>
<body>
<div id="links"></div>
<div id="rechts"></div>
</body>
</html>Ich bin davon überzogen, dass der IE6 richtig, der FF3 falsch darstellt. Liege ich falsch?
Kann mir jemand erklären wie ich auch im FF3 zum gewünschten Resultat komme?
Please also mark the comments that contributed to the solution of the article
Content-Key: 108150
Url: https://administrator.de/contentid/108150
Printed on: April 25, 2024 at 08:04 o'clock
2 Comments
Latest comment
Hallo Downlord89.
Hm, probiere es doch mal so.
Viele Grüße Fritzchen.
Hm, probiere es doch mal so.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Float Test</title>
<style type="text/css">
<!--
#container{width:1000px;margin:0 auto;padding:0px 0px 0px 0px;}
#links{border: 1px solid green;padding:0px 0px 0px 0px;margin:0px 0px 0px 0px;width:200px;height: 400px;float:left;}
#rechts{border: 1px solid red;padding:0px 0px 0px 0px;;margin:0px 0px 0px 210px;height:500px;width:780px}
//-->
</style>
</head>
<body>
<div id="container">
<div id="links"></div>
<div id="rechts"></div>
</div>
</body>
</html>Viele Grüße Fritzchen.
Sofern das Problem noch besteht:
Im rechten Container fehlt float...
Dort müsste ebenfalls float: left; stehen. Danach eine leere div box oder span tag mit dem style attribut "clear: left;"...
Also
Mfg
Enclave
Im rechten Container fehlt float...
Dort müsste ebenfalls float: left; stehen. Danach eine leere div box oder span tag mit dem style attribut "clear: left;"...
Also
<html>
<head>
<title>Float Test</title>
<style type="text/css">
#links { border: 1px solid green; width: 200px; height: 400px; margin-right: 10px; float: left; }
#rechts { border: 1px solid red; width: 300px; height: 500px; float:left; }
</style>
</head>
<body>
<div id="links"></div>
<div id="rechts"></div>
<span style="clear: left;"></span>
</body>
</html>Mfg
Enclave