HTML Auf bild schreiben
Hy Leute brauch eure hilfe
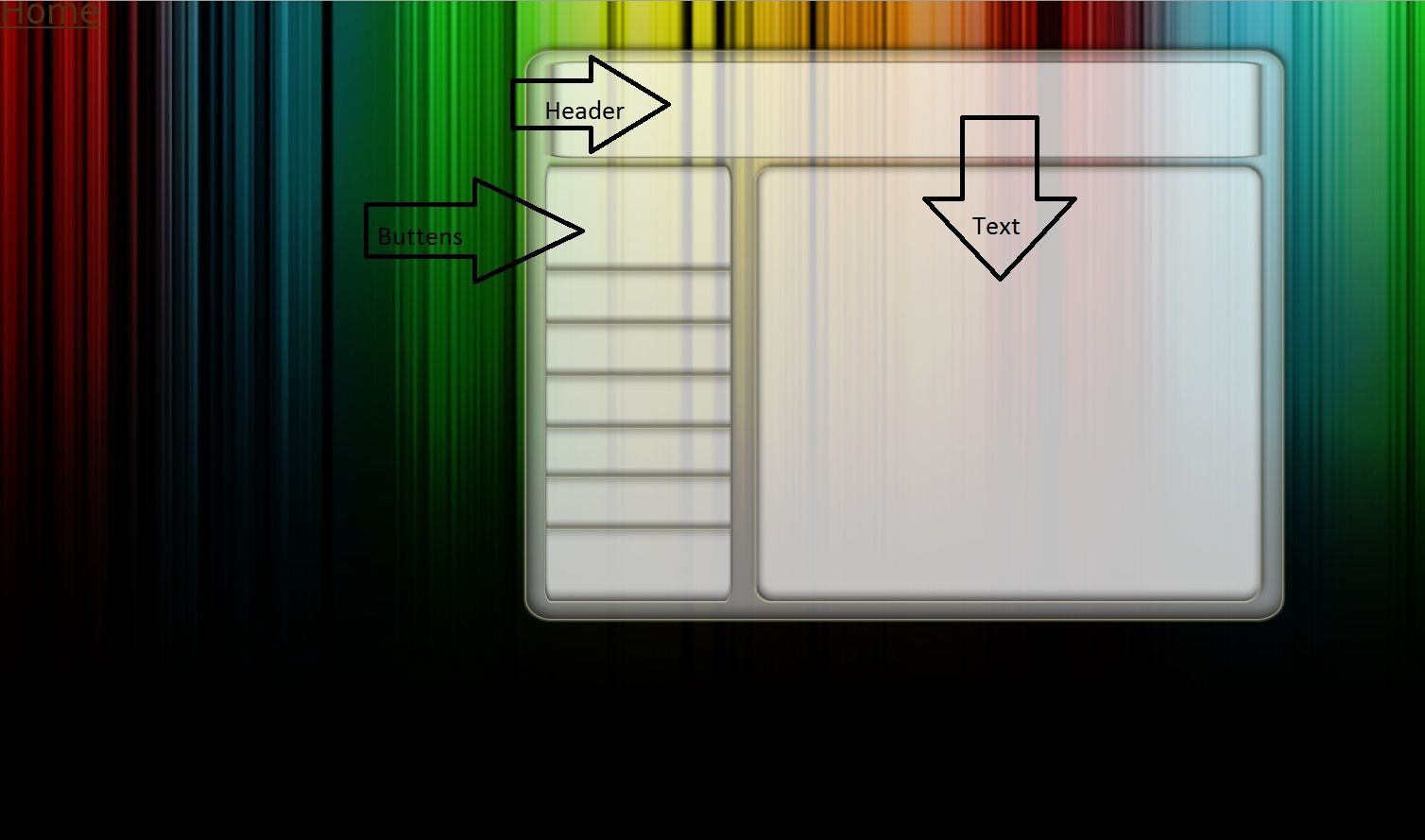
Ich möchte in ein bild die Buttens und den Text reinmachen
anbei ein bild und die style.css und die index.html
index.html:
style.css
Ich möchte in ein bild die Buttens und den Text reinmachen
anbei ein bild und die style.css und die index.html
index.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Patrick Schmidt</title>
<meta http-equiv="Content-Language" content="German" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
</head>
<body>
<div id="home"><a href="index.html">Home</a></div>
</body>
</html>style.css
* {
padding: 0;
margin: 0;
}
body {
background-image:url(wallpaper.jpg);
background-size:100%;
background-position:center;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 36px;
line-height: 18px;
color: #FFF;
;
}
img { border: none; }
a { color: #4c320d; }
a:hover { text-decoration: none; color : #000; }
#wrap {
margin: 20px auto;
width: 800px;
}
a:hover {
display:block;
color:#fff;
background-color:#000;
background-image:url(home_hover.png);
}
#home {
background: url(komplett.png) no-repeat;
height:700px;
background-position:center;
}
#header h1 {
font-size: 26px;
font-weight: 100;
letter-spacing: -1px;
padding: 22px 0 5px 20px;
}
#header h1 a {
color: #fff;
text-decoration: none;
}
#header h1 a:hover {
color: #111;
text-decoration: none;
}
#header h2 {
color: #ccc;
font-size: 15px;
font-weight: 100;
padding: 0 0 0 21px;
letter-spacing: -1px;
line-height: 12px;
}Please also mark the comments that contributed to the solution of the article
Content-Key: 179286
Url: https://administrator.de/contentid/179286
Printed on: April 26, 2024 at 13:04 o'clock
3 Comments
Latest comment
schau mal hier: http://css-technik.de/css-examples/219_9
Ich könnte es nicht erklären, da ich mir jedesmal einen abbreche.
Stefan
Ich könnte es nicht erklären, da ich mir jedesmal einen abbreche.
Stefan