HTML5 Sortable
Hallo Leute,
ich bin auf der Suche nach einer Funktion, Elemente im Web zu sortieren. Am besten würde mir hierfür html5 gefallen.
Habe dazu auch dieses super Plugin gefunden, das prinzipiell für meine Sachen durchaus passend ist.
Jedoch habe ich ein paar Fragen, wo ich hoffe, dass ihr mir weiterhelfen könnt.
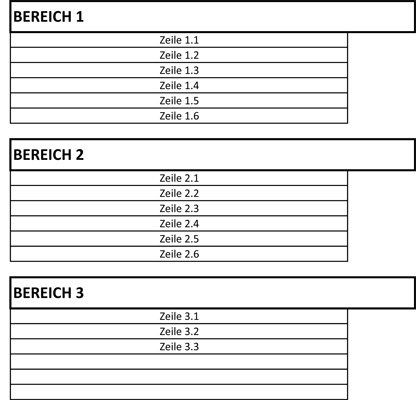
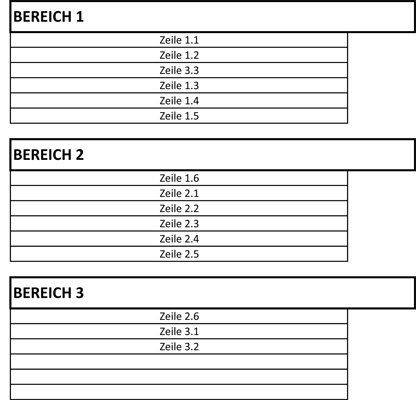
Prinzipiell geht es mir um die Connected Sortable Lists.
1) Gibt es eine Möglichkeit, hier eine maximale Anzahl an Elementen pro Liste festzulegen?
2) welches ist die einfache Methode, um die Reihenfolge abzufragen und zu speichern?
Wäre für eure Antworten dankbar. Bzw. auch die Antwort, wenn ich mit diesem Plugin auf dem Holzweg bin und ich mir um was anderes umschauen muss
Grüße
Patrick
ich bin auf der Suche nach einer Funktion, Elemente im Web zu sortieren. Am besten würde mir hierfür html5 gefallen.
Habe dazu auch dieses super Plugin gefunden, das prinzipiell für meine Sachen durchaus passend ist.
Jedoch habe ich ein paar Fragen, wo ich hoffe, dass ihr mir weiterhelfen könnt.
Prinzipiell geht es mir um die Connected Sortable Lists.
1) Gibt es eine Möglichkeit, hier eine maximale Anzahl an Elementen pro Liste festzulegen?
2) welches ist die einfache Methode, um die Reihenfolge abzufragen und zu speichern?
Wäre für eure Antworten dankbar. Bzw. auch die Antwort, wenn ich mit diesem Plugin auf dem Holzweg bin und ich mir um was anderes umschauen muss
Grüße
Patrick
Please also mark the comments that contributed to the solution of the article
Content-Key: 229554
Url: https://administrator.de/contentid/229554
Printed on: April 25, 2024 at 04:04 o'clock
6 Comments
Latest comment
Hallo,
Steht doch auf der Seite.
Macht das nicht deine Datenbank? Oder woher kommen die Werte?
2) welches ist die einfache Methode, um die Reihenfolge abzufragen und zu speichern?
yepnope({
test: Modernizr.draganddrop,
yep: 'jquery.sortable.js',
nope: 'jquery-ui.min.js',
complete: function() {
$('.sortable').sortable().bind('sortupdate', function() {
//Store the new order.
}
}
});1) Gibt es eine Möglichkeit, hier eine maximale Anzahl an Elementen pro Liste festzulegen?
Hallo Patrick,
Beispiel mit dem nur die ersten 3 Elemente der Liste ausgegeben werden (bzw alles was hinter Index 3 kommt entfernt wird):
Der Index ist 0 basierend
HTML-Schnippsel
Javascript-Schnippsel:
Ausgabe
Besser ist es natürlich immer wenn du die Anzahl der Elemente im Vorhinein begrenzt und sortierst (SQL) wenn das in deinem Projekt möglich ist.
Nach jedem verschieben eines Elements wird die Reihenfolge ausgegeben
Zum speichern kannst du die Liste ja mit jQuery in eine Variable schreiben:
Grüße Uwe
Zitat von @Badger:
1) Gibt es eine Möglichkeit, hier eine maximale Anzahl an Elementen pro Liste festzulegen?
dafür gibt es in jQuery die Funktion slice().1) Gibt es eine Möglichkeit, hier eine maximale Anzahl an Elementen pro Liste festzulegen?
Beispiel mit dem nur die ersten 3 Elemente der Liste ausgegeben werden (bzw alles was hinter Index 3 kommt entfernt wird):
Der Index ist 0 basierend
HTML-Schnippsel
<ul class="sortlist">
<li>Test 1</li>
<li>Test 2</li>
<li>Test 3</li>
<li>Test 4</li>
<li>Test 5</li>
<li>Test 6</li>
</ul><script type="text/javascript">
$(".sortlist li").slice(3).remove();
</script>- Test 1
- Test 2
- Test 3
Besser ist es natürlich immer wenn du die Anzahl der Elemente im Vorhinein begrenzt und sortierst (SQL) wenn das in deinem Projekt möglich ist.
2) welches ist die einfache Methode, um die Reihenfolge abzufragen und zu speichern?
Noch ein Beispiel mit der Abfrage der Listenelemente:Nach jedem verschieben eines Elements wird die Reihenfolge ausgegeben
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="jquery.sortable.js"></script>
<script>
$(document).ready(function(){
$(".sortlist li").slice(3).remove();
$(".sortlist").sortable().bind('sortupdate',function(){
$(".sortlist li").each(function(index){
alert("Listindex " + index + " hat den Wert : " + $(this).text());
});
});
});
</script>
</head>
<body>
<div>
<ul class="sortlist">
<li>Test 1</li>
<li>Test 5</li>
<li>Test 2</li>
<li>Test 3</li>
<li>Test 4</li>
<li>Test 6</li>
</ul>
</div>
</body>
</html>var meineliste = $('.sortlist');
Grüße Uwe