JSONP Callback in HTML ausgeben
Guten Morgen,
ich versuche zurzeit die Temperaturwerte eines AllNet3500 über die eingebaute JSONP Abfrage abzufragen und als einfache HTML Seite auszugeben.
Die Abfrage: http://IP/xml/json.php?mode=sensor&id=103&callback=IN
Die Rückgabe:
Mir ist hierbei nur die Variable "value" wichtig, die die aktuelle Temperatur beinhaltet.
Mein Versuch sieht so aus:
Ich hab nur leider null Programmierkenntnisse.
Das Ziel ist, dass einfach nur die Temperatur mit °C jede Sekunde aktualisiert wird und mit Arial in 40pt angezeigt wird.
Ich hoffe ihr könnt mir helfen.
MFG
ich versuche zurzeit die Temperaturwerte eines AllNet3500 über die eingebaute JSONP Abfrage abzufragen und als einfache HTML Seite auszugeben.
Die Abfrage: http://IP/xml/json.php?mode=sensor&id=103&callback=IN
Die Rückgabe:
IN([{"id":"103","name":"Anschlu\u00df 0","description":"","fe_view":"0","sort":"2:1","fe_cvs_show_typ":"1","actor_analogValue":null,"digitalToText":"0::","tileColors":"1E7EAC:900000:900000","tileFormats":"55:","lang_port_identifier":"Anschlu\u00df 0","value":"22.18","error":0,"config":{"icon":null,"display":{"min":"15","max":"40"},"limit":{"min":"20","max":"30"}},"info":{"activ":"1","enabled":"1","unit":"\u00b0C","type":"1","view":"0","chipid":"2","chipnumber":"2","chipaddress":"3","helperchipnumber":"0","helperchipaddress":"0","bitaddress":"0"},"minmax":{"today":{"min":"20.93","max":"24.93"},"absolute":{"min":"17.81","max":"40.37"}},"connection":{"port":"0","bus":"67","group":"0"}}]) Mir ist hierbei nur die Variable "value" wichtig, die die aktuelle Temperatur beinhaltet.
Mein Versuch sieht so aus:
<script type="text/javascript">
function IN(value){
var tempin = value;
document.getElementById('intern').innerHTML=""+tempin+" "°C"";
}
window.onload=function(){
IN();
setInterval(IN,1000);
}
</script>
<script src="http://IP/xml/json.php?mode=sensor&id=103&callback=IN">
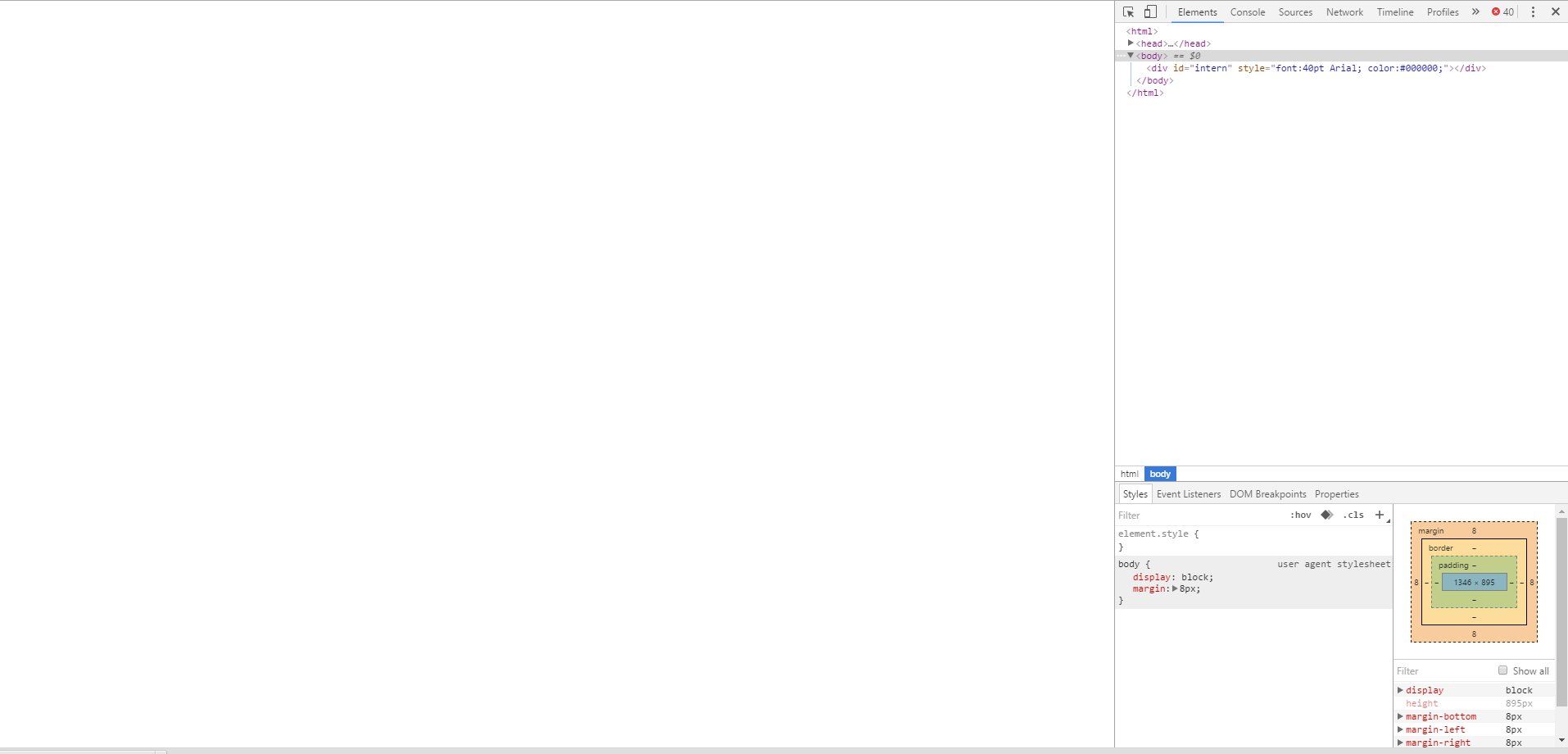
<div id="intern" style="font:40pt Arial; color:#000000;"></div> Ich hab nur leider null Programmierkenntnisse.
Das Ziel ist, dass einfach nur die Temperatur mit °C jede Sekunde aktualisiert wird und mit Arial in 40pt angezeigt wird.
Ich hoffe ihr könnt mir helfen.
MFG
Please also mark the comments that contributed to the solution of the article
Content-Key: 311478
Url: https://administrator.de/contentid/311478
Printed on: May 7, 2024 at 08:05 o'clock
16 Comments
Latest comment
Hallo maddig,
wenn du den JSON-String in deiner Variable hast, kannst du einfach per Regex den Wert auslesen, z.B.
wenn du den JSON-String in deiner Variable hast, kannst du einfach per Regex den Wert auslesen, z.B.
var re = /((?<=value":")\d{2}.\d{2})/;
var str = inputstring; //hier die Ausgabe von deinem Sensor einsetzen
var m;
if ((m = re.exec(str)) !== null) {
if (m.index === re.lastIndex) {
re.lastIndex++;
}
tempin = m;
}
Hi,
das Ausführen von "IN" alleine reicht nicht aus, du musst die Abfrage immer wieder neu ausführen. Am einfachsten ist das mit jquery zu bewerkstelligen. Das ginge dann in folgende Richtung:
Gruß,
André
das Ausführen von "IN" alleine reicht nicht aus, du musst die Abfrage immer wieder neu ausführen. Am einfachsten ist das mit jquery zu bewerkstelligen. Das ginge dann in folgende Richtung:
<script src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
function IN(value){
document.getElementById('intern').innerHTML=value.value + ' °C';
}
window.setInterval(function() {
$.getJSON('http://IP/xml/json.php?mode=sensor&id=103&callback=IN')
}, 1000);
</script>
<div id="intern" style="font:40pt Arial; color:#000000;"></div> Gruß,
André
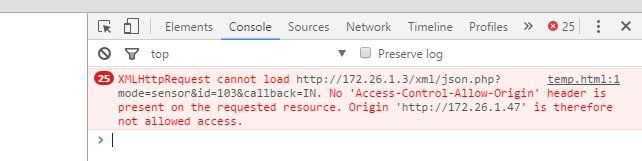
Rufst du die Seite von einem Webserver auf, oder hast du einfach die Datei im Browser geöffnet? Ich tippe auf letzteres, und das wird nur dann klappen wenn man dem Browser beim starten mitteilt dass er das darf. Bei Aufruf über einen Webserver sollte es kein Problem geben.
Falls du keinen Webserver hast/möchtest, kannst du den Chrome - und zwar um genau diese eine Datei und keinesfalls irgendeine Webseite zu öffnen - mit folgender Einstellung starten den oben gescheiterten Aufruf dennoch auszuführen.: Sorry alles Blödsinn.
Mein Rat: Installier dir einen Webserver, z.B. IIS Express
Falls du keinen Webserver hast/möchtest, kannst du den Chrome - und zwar um genau diese eine Datei und keinesfalls irgendeine Webseite zu öffnen - mit folgender Einstellung starten den oben gescheiterten Aufruf dennoch auszuführen.: Sorry alles Blödsinn.
Mein Rat: Installier dir einen Webserver, z.B. IIS Express
Ich hab keine vom Apache, mein erster Versuch wäre wohl das hier: Enable CORS
Hallo zusammen,
zuerst einmal ist bei "richtigen" JSONP-Requests die SameOriginPolicy gerade die, die man umgehen möchte, also ist der CORS-Header auf dem jeweiligen Server von dem man abfragt dann nicht erforderlich!
Man sollte sofern man jQuery nutzt besser zur $.ajax() Funktion greifen und explizit angeben das man eine jsonp Anfrage machen möchte und diesen Datentyp erwartet, dann versucht es jquery erst gar nicht per xmlhttp.
Hier ein Beispiel:
Grüße Uwe
zuerst einmal ist bei "richtigen" JSONP-Requests die SameOriginPolicy gerade die, die man umgehen möchte, also ist der CORS-Header auf dem jeweiligen Server von dem man abfragt dann nicht erforderlich!
Man sollte sofern man jQuery nutzt besser zur $.ajax() Funktion greifen und explizit angeben das man eine jsonp Anfrage machen möchte und diesen Datentyp erwartet, dann versucht es jquery erst gar nicht per xmlhttp.
Hier ein Beispiel:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Current temperature</title>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<script type="text/javascript">
function IN(data){
$('#result').text(data.value + " °C");
}
$(document).ready(function(e) {
setInterval("LoadData()",1000);
});
function LoadData(){
$.ajax({
url:"http://www.XXXXXXXX.com/data.php",
jsonpCallback:"IN",
dataType:"jsonp"
}).fail(function(xhr){
alert("Error loading data, error-code:" + xhr.status)
});
}
</script>
<style type="text/css">
#result{
font-size: 10em;
font-family:Verdana, Geneva, sans-serif;
text-align:center;
line-height:100vh;
}
</style>
<body>
<div id="result"></div>
</body>
</html>