Problem beim anpassen einer Legende in Google Maps
Hallo zusammen,
ich habe aktuell ein merkwürdiges Problem beim anpassen einer Karte von Google Maps...
Ich möchte gern eine Legende fest auf die Karte setzen wir hier beschrieben:
https://developers.google.com/maps/tutorials/customizing/adding-a-legend ...
Grundlegend funktioniert dies auch ohne Probleme außer ich möchte der Legende mehr als 400px in der Breite geben.
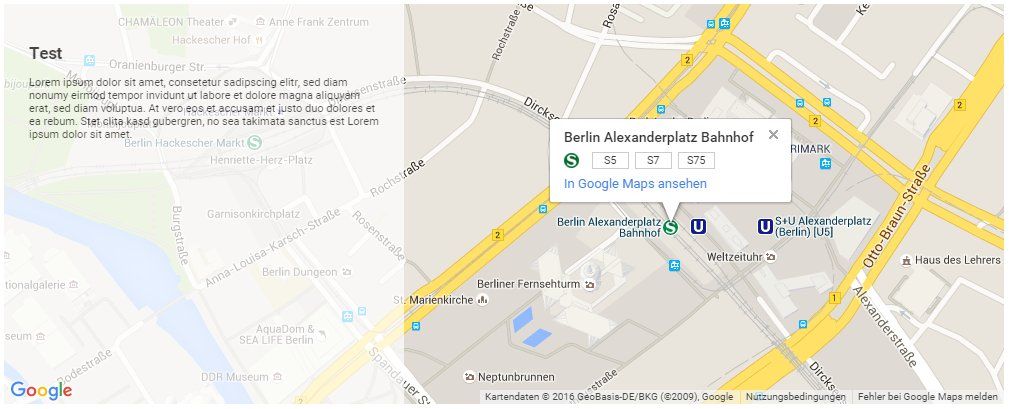
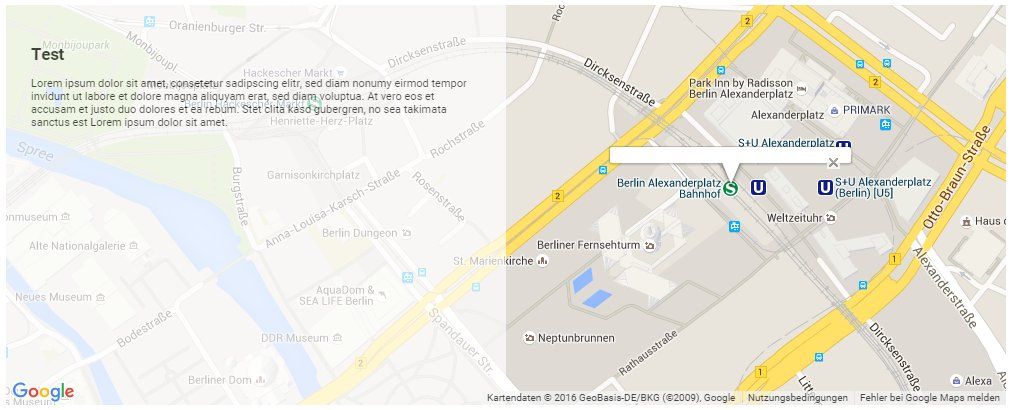
Die Darstellung des Overlays ist dann zwar immer noch richtig aber sobald man auch nur eine Breite von 401px angibt funktionieren keine InfoWindows mehr!
(hierbei spielt es auch keine Rolle wie groß man den Container der eigentlichen Karte skaliert - selbst bei 2000px tritt das Problem auf)
Hier ein kleines Beispiel:
Vielleicht hat von euch jemand eine Idee woran es scheitert.
Grüße
Kochi
ich habe aktuell ein merkwürdiges Problem beim anpassen einer Karte von Google Maps...
Ich möchte gern eine Legende fest auf die Karte setzen wir hier beschrieben:
https://developers.google.com/maps/tutorials/customizing/adding-a-legend ...
Grundlegend funktioniert dies auch ohne Probleme außer ich möchte der Legende mehr als 400px in der Breite geben.
Die Darstellung des Overlays ist dann zwar immer noch richtig aber sobald man auch nur eine Breite von 401px angibt funktionieren keine InfoWindows mehr!
(hierbei spielt es auch keine Rolle wie groß man den Container der eigentlichen Karte skaliert - selbst bei 2000px tritt das Problem auf)
Hier ein kleines Beispiel:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initGmap() {
var mapOptions = {
zoom: 16,
disableDefaultUI: true,
center: new google.maps.LatLng(52.5204184, 13.4062598),
};
var mapElement = document.getElementById('gmap');
var map = new google.maps.Map(mapElement, mapOptions);
map.controls[google.maps.ControlPosition.TOP_LEFT].push(document.getElementById('legend'));
}
google.maps.event.addDomListener(window, 'load', initGmap);
</script>
<style type="text/css">
* { box-sizing:border-box; }
#gmap {
width:1000px;
height:400px;
margin:auto;
}
#legend {
width:500px;
height:400px;
padding:25px;
background:#fff;
opacity:0.7;
}
</style>
<title>GMap</title>
</head>
<body>
<div id="gmap"></div>
<div id="legend">
<h2>Test</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est
Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>Vielleicht hat von euch jemand eine Idee woran es scheitert.
Grüße
Kochi
Please also mark the comments that contributed to the solution of the article
Content-Key: 292443
Url: https://administrator.de/contentid/292443
Printed on: April 23, 2024 at 11:04 o'clock
4 Comments
Latest comment
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initGmap() {
var mapOptions = {
zoom: 16,
disableDefaultUI: true,
center: new google.maps.LatLng(52.5204184, 13.4062598),
};
var mapElement = document.getElementById('gmap');
var map = new google.maps.Map(mapElement, mapOptions);
map.controls[google.maps.ControlPosition.TOP_LEFT].push(document.getElementById('legend'));
}
google.maps.event.addDomListener(window, 'load', initGmap);
</script>
<style type="text/css">
* { box-sizing:border-box; }
#gmap {
width:1600px;
height:900px;
padding: 20px 20px 20px 50px;
}
#legend {
width:600px;
height:900px;
padding-left:150px;
background:#fff;
opacity:0.6;
}
</style>
<title>GMap</title>
</head>
<body>
<div id="gmap"></div>
<div id="legend">
<h2>Test</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est
Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>Meinst du so?