Der Text erscheint unter dem DIV
Hallo also ich habe das folgendens Problem. Ich möchte dass meine seite mit den DIV elementen so aufgebaut wird:
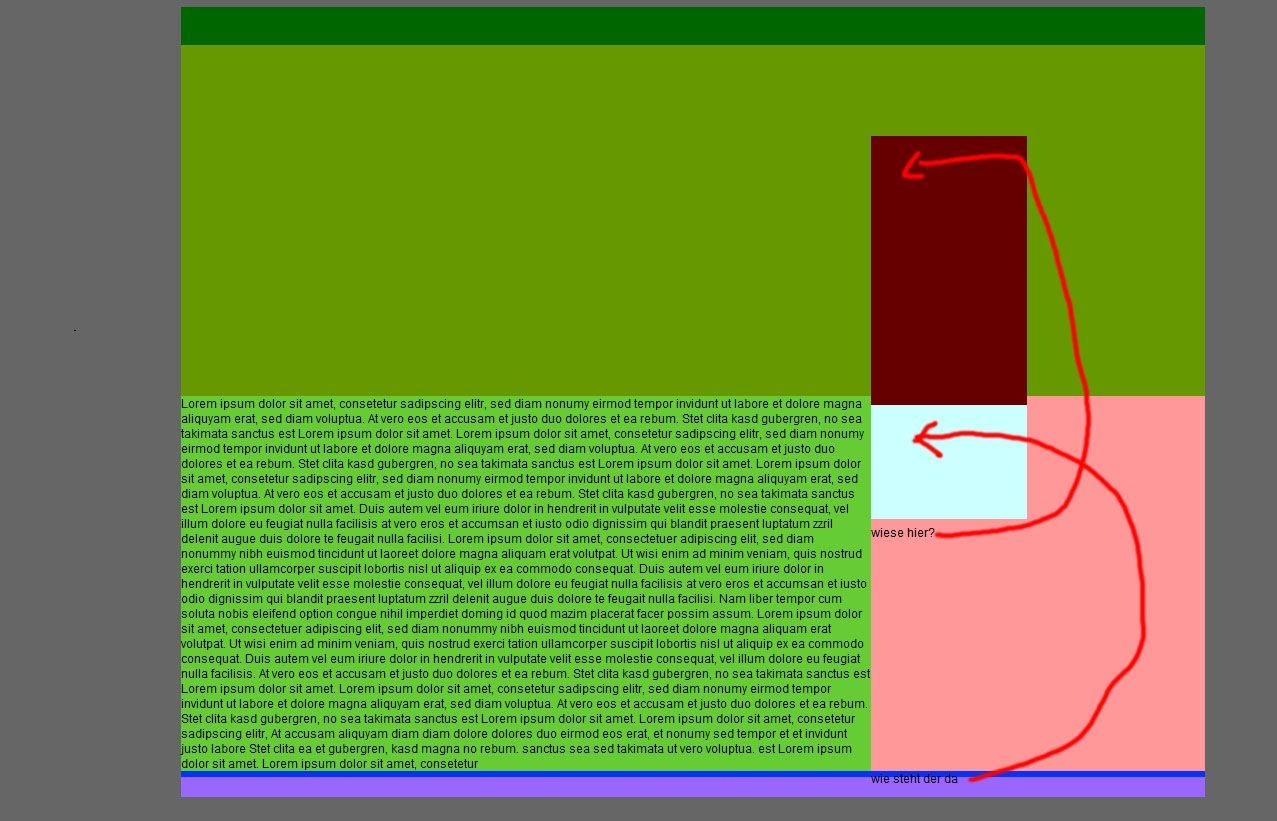
Also dass der eine div navi_l1 über dem Banner DIV ist.
Das habe ich ja auch hin bekommen nur wenn ich in dem div was rein schreiben
möchte erscheint der Text immer unter dem dem DIV und nicht in ihm.
Weiß da wer einen Rat?
und der HTML:
Also dass der eine div navi_l1 über dem Banner DIV ist.
Das habe ich ja auch hin bekommen nur wenn ich in dem div was rein schreiben
möchte erscheint der Text immer unter dem dem DIV und nicht in ihm.
Weiß da wer einen Rat?
body{
background-color: #666666;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
text-decoration:none;
color:#000000;
}
#main{
height:auto;
width:1024px;
margin:0px auto;
}
#banner_main{
height:389px;
width:1024px;
top:0px;
left:0px;
float:left;
background:#F3C;
}
#sozial{
height:38px;
width:1024px;
top:0px;
left:0px;
float:left;
background:#060;
}
#banner{
height:351px;
width:1024px;
top:38px;
left:0px;
float:left;
background:#690;
}
#navi_l1{
height:269px;
width:156px;
top:129px;
left:690px;
background:#000;
position:relative;
z-index:2;
background:#600;
}
#content_main{
height:auto;
width:1024px;
top:0px;
left:0px;
float:left;
background:#F99;
}
#content{
height:auto;
width:690px;
top:0px;
left:0px;
float:left;
background:#6C3;
}
#navi_l2{
height:123px;
width:156px;
top:0px;
left:690px;
background:#000;
position:relative;
background:#CFF;
}
#footer_l1{
height:6px;
width:1024px;
top:0px;
left:0px;
float:left;
text-align:center;
background:#03F;
}
#footer_l2{
height:20px;;
width:1024px;
top:0px;
left:0px;
float:left;
text-align:center;
background:#96F;
}und der HTML:
<!doctype html>
<html>
<head>
<title>Test</title>
<link href="css/main_test.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="main">
<div id="banner_main">
<div id="sozial"></div>
<div id="banner"></div>
<div id="navi_l1">wiese hier?</div>
</div>
<div id="content_main">
<div id="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor inviduno dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, At accusam aliquyam diam diam dolore dolores duo eirmod eos erat, et nonumy sed tempor et et invidunt justo labore Stet clita ea et gubergren, kasd magna no rebum. sanctus sea sed takimata ut vero voluptua. est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur
</div>
<div id="navi_l2">wie steht der da</div>
</div>
<div id="footer_l1"></div>
<div id="footer_l2"></div>
</div>
</body>
</html>Please also mark the comments that contributed to the solution of the article
Content-Key: 159187
Url: https://administrator.de/contentid/159187
Printed on: April 25, 2024 at 06:04 o'clock
1 Comment
Moin Truble,
mir ist gerade echt zu spät, das genauer anzusehen. Nicht ganz sauber, aber schnell würde es so gehn.
Könnte Dir aber weiterhelfen...
LG Florian
mir ist gerade echt zu spät, das genauer anzusehen. Nicht ganz sauber, aber schnell würde es so gehn.
<html>
<head>
<style type="text/css">
body{background:red;margin:20;padding:0;}
#container {width:1024px;margin:0px auto;}
#header1{background-color:silver;height:100px;}
#header2{background-color:gold;height:100px;}
#wrapper{float:left;width:100%;margin-left:-33%}
#content{background:yellow;margin-left:33%;height:200px;}
#nav1{background:blue;float:right;width:23%;height:200px;margin-top:-150px;margin-right:10%;}
#nav2{background:green;float:right;width:23%;height:50px;margin-right:10%;}
#footer{background:black;clear:both;width:100%;}
</style>
</head>
<body>
<div id="container">
<div id="header1">header1</div>
<div id="header2">header2</div>
<div id="wrapper">
<div id="content">content</div>
</div>
<div id="nav1">nav1</div>
<div id="nav2">nav2</div>
<div id="footer">footer</div>
</div>
</body>
</html>Könnte Dir aber weiterhelfen...
LG Florian