Zeichnen auf einer Internetseite
Hallo,
ich möchte gerne im "Browser"(egal welcher) zeichnen. Gibt es etwas Vergleichbares zu Markup (siehe Link). Wir nutzen(werden) sozusagen ein Offline google Maps. Hier möchte ich gerne Pfeile, Kreise, Hervorhebungen usw. machen. Ich möchte dieses nicht über ein Screenshot Tool machen, sondern direkt im Browser. Firefox hat vermutlich die meisten Addons, leider bin ich nicht fündig geworden. Betriebssytem Windows 7 und 8
Danke schon mal!!
Markup ist schon mal nicht schlecht hat aber leider keine Hervorhebungen (freier "Textmarker") und ist leider nur online.
http://markup.io/
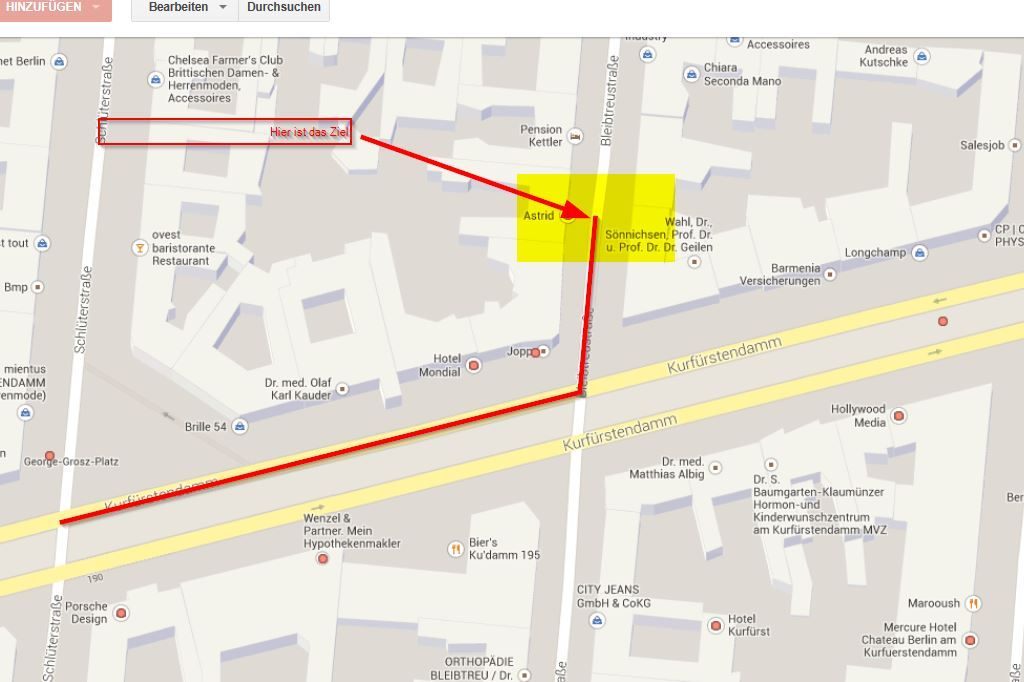
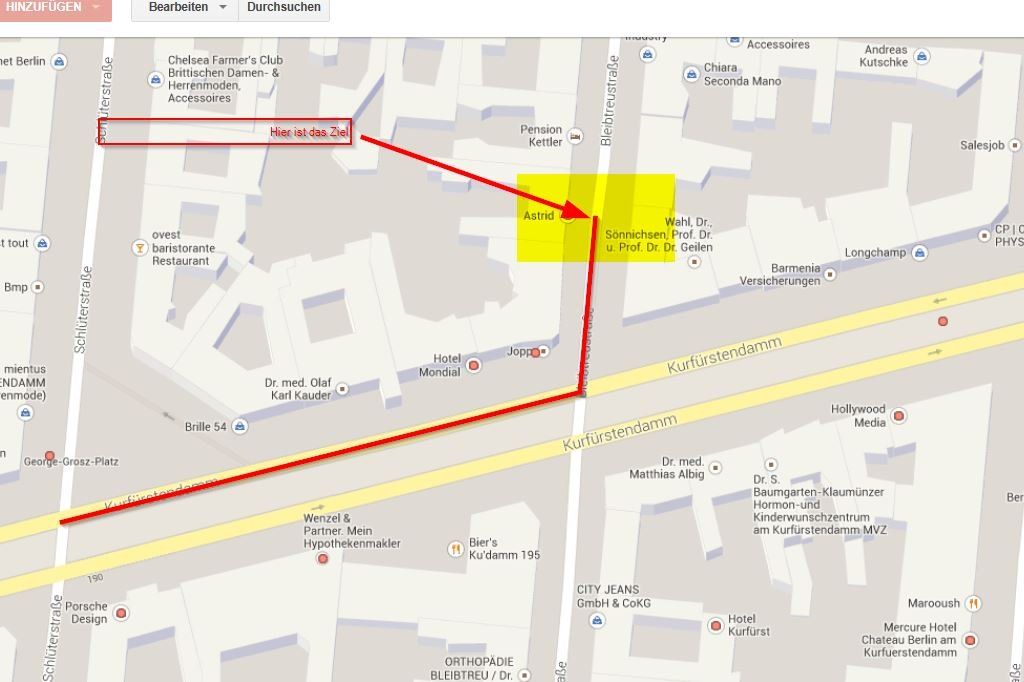
So könnte ein Ergebnis aussehen sollen. Dieses habe ich mit einem Screenshotprogramm gemacht. Ich muss aber zwischen durch eventuell den Bereich noch verschieben oder vergrößern/verkleinern um Details zu sehen.
ich möchte gerne im "Browser"(egal welcher) zeichnen. Gibt es etwas Vergleichbares zu Markup (siehe Link). Wir nutzen(werden) sozusagen ein Offline google Maps. Hier möchte ich gerne Pfeile, Kreise, Hervorhebungen usw. machen. Ich möchte dieses nicht über ein Screenshot Tool machen, sondern direkt im Browser. Firefox hat vermutlich die meisten Addons, leider bin ich nicht fündig geworden. Betriebssytem Windows 7 und 8
Danke schon mal!!
Markup ist schon mal nicht schlecht hat aber leider keine Hervorhebungen (freier "Textmarker") und ist leider nur online.
http://markup.io/
So könnte ein Ergebnis aussehen sollen. Dieses habe ich mit einem Screenshotprogramm gemacht. Ich muss aber zwischen durch eventuell den Bereich noch verschieben oder vergrößern/verkleinern um Details zu sehen.
Please also mark the comments that contributed to the solution of the article
Content-Key: 216916
Url: https://administrator.de/contentid/216916
Printed on: April 16, 2024 at 14:04 o'clock
4 Comments
Latest comment
Mark Russinovich
Sysinternals
http://technet.microsoft.com/en-us/sysinternals/bb897434.aspx
Das zeichnet überall, wo du willst und danach ist es wieder weg. Optimal um etwas zu erklären.
Super klein, braucht kaum Resourcen, kann noch ein paar andere Tricks für Präsentationen.
Gruß
Netman
Sysinternals
http://technet.microsoft.com/en-us/sysinternals/bb897434.aspx
Das zeichnet überall, wo du willst und danach ist es wieder weg. Optimal um etwas zu erklären.
Super klein, braucht kaum Resourcen, kann noch ein paar andere Tricks für Präsentationen.
Gruß
Netman
Hallo,
das geht doch mit dem neuen canvas-Element in HTML5 und ein wenig (oder mehr) Javascript. Schau Dir mal diese Tuto an:
http://net.tutsplus.com/tutorials/javascript-ajax/canvas-from-scratch-a ...
Ich denke, das ist das, was Du brauchst. Wenn Du etwas suchst, findest Du vielleicht auch schon fertigen Code für Dich.
eine angenehme Woche
Bytecounter
das geht doch mit dem neuen canvas-Element in HTML5 und ein wenig (oder mehr) Javascript. Schau Dir mal diese Tuto an:
http://net.tutsplus.com/tutorials/javascript-ajax/canvas-from-scratch-a ...
Ich denke, das ist das, was Du brauchst. Wenn Du etwas suchst, findest Du vielleicht auch schon fertigen Code für Dich.
eine angenehme Woche
Bytecounter