Webanwendungen mit ASP.NET und Visual Basic 2008 - Teil 2
Im ersten Teil dieser Reihe wurden Sie schon in die Grundlagen von ASP.NET hineingeführt. In diesem Teil werden Sie praktisch arbeiten, zunächst aber werden Sie nur Oberflächen erstellen.
Als erstes ist jedoch Theorie nötig:
Wenn Sie eine Webanwendung entwickeln, benötigen Sie eine Benutzeroberfläche, damit die Endbenutzer die Webseite sehen können und Daten anfordern können. Eine solche Benutzeroberfläche wird nach der Anforderung des Clients diesem "zugeschickt". Auf dem Webserver befinden sich dafür sogenannte "ASPX"-Dateien(.ASPX)
Diese Dateien definieren die Oberfläche und das verhalten. In den ASPX-Dateien kann sich auch Code befinden, doch meistens befindet sich dort nur ein Verweis auf eine Codedatei. Später erfahren Sie darüber mehr.
Eine ASPX-Datei ist im Grunde genommen nur eine HTML-Datei, die Endung zeigt dem Browser an, dass die Seite Tags beinhaltet, die auf dem Server ausgeführt werden und dass die Skripts auch serverseitig sind.
Wie bei Windows Forms-Anwendungen gibt es auch Steuerelemente. Allerdings unterscheidet man 3 Verschiedene Typen:
1. HTML-Client-Steuerelemente:
Diese Steuerelemente sind ganz normale Steuerelemente, die nicht auf dem Webserver ausgeführt werden. Diese werden auch wie ganz normale HTML-Steuerelemente definiert
Z.B:
2. HTML-Serversteuerelemente
Wie die Clientsteuerelemente, nur laufen sie auf dem Server. Alle Ereignisse werden auf dem Server behandelt.
Diese Steuerelemente werden wie die HTML-Client-Steuerelemente definiert, nur um ergänzt.
z.B.:
3. Webserver-Steuerelemente
Dies sind Steuerelemente, die auf dem Webserver durch das .NET Framework bereitgestellt werden. Es gibt eine sehr große Auswahl dieser Steuerelemente, deshalb sind diese Steuerelemente die erste Wahl für ASP.NET-Projekte.
Definiert werden diese Steuerelemente mit folgendem Tag:
Dabei gibt der Wert hinter dem den Typen des Steuerelements an, der ID Wert, wie schon zu erwarten, den Namen des Steuerelements. Der letzte Wert ist nicht zu verändern, er zeigt nur an, dass dies ein Serverelement ist.
Wenn Sie im folgenden Teil arbeiten, sollten Sie, nur als Anmerkung, um Problemen aus dem Weg zu gehen, wissen, dass man im Visual Studio-Editor für Webseiten normalen Text, wie Sie ihn auf Internetseiten kennen, auch wie ganz normalen Text hineinschreiben. Auch Steuerelemente ziehen SIe ganz normal auf die Homepage hinauf. Sie werden(so gut wie gar nicht) mit dem Schreiben von HTML-Tags in Berührung kommen. Wenn Sie jedoch möchten, können SIe gerne Oberflächen in HTML schreiben, wobei es sinnvoll ist, zumindest in den ersten Projekten schneller voran zu kommen, damit man merkt, dass man produktiv wird.
Okay, schreiten wir also zur Tat...
Öffnen Sie die Entwicklungsumgebung.
Klicken Sie auf Datei | Neues Projekt
Wählen Sie als Projekttyp Visual Basic | Web aus.
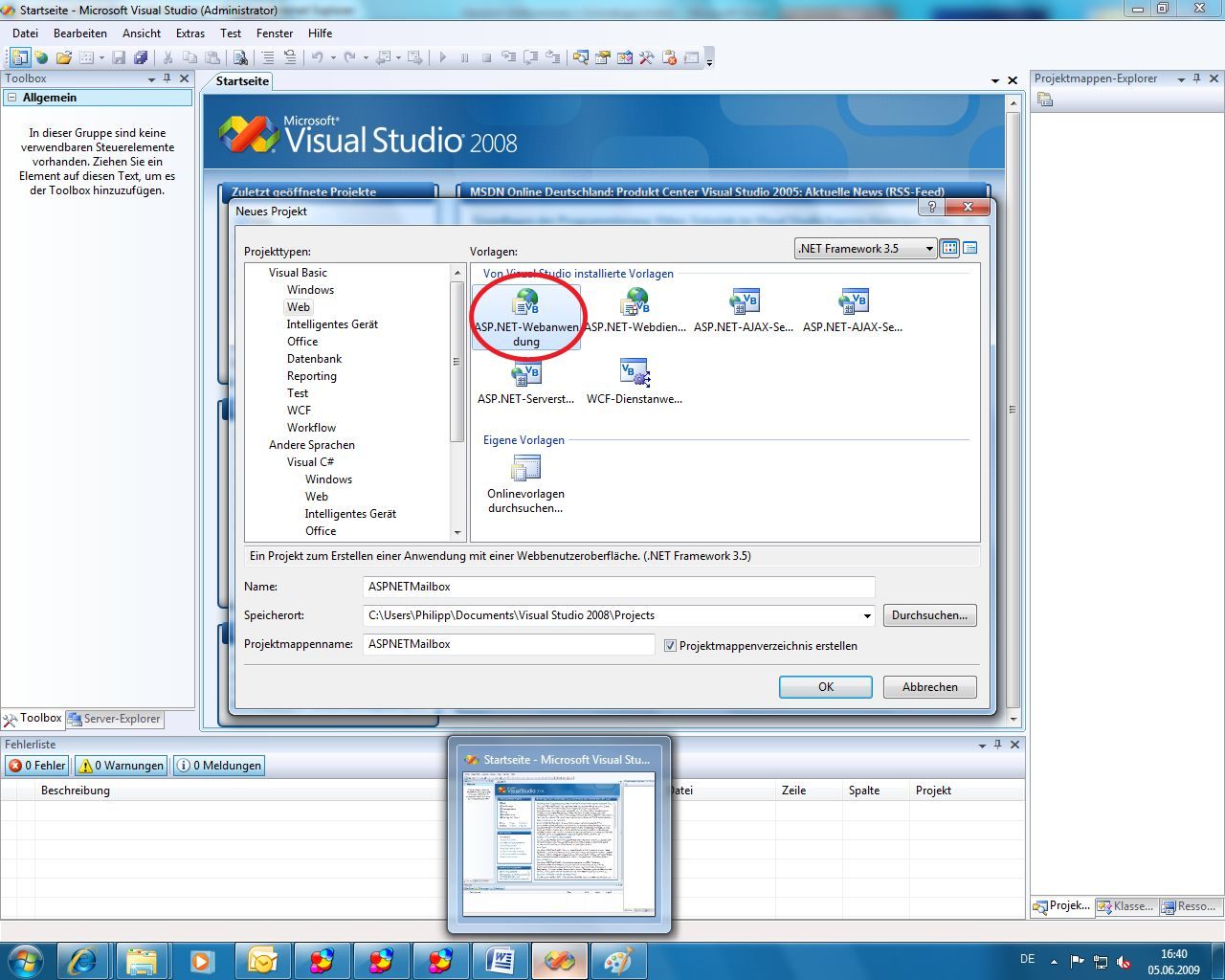
Wählen Sie ASP.NET-Webanwendung aus, geben Sie unten einen Namen für die Anwendung ein und den Pfad, auf dem das Projekt gespeichert werden soll und klicken Sie abschließend auf OK
Sie sehen die IDE.
Als erstes sollten Sie für die Anwendung eine sogennante Masterseite einrichten. Eine Masterseite ist eine Komponente einer Webseite, auf die andere Teilseiten basieren. Eine Teilseite bezeichnet man als Webform. Meistens befindet sich auf der Masterseite ein Rahmen und eine Überschrift. Dann fügt man eine Webform, welche auf dieser Masterseite basiert hinzu. So kann man ein einheitliches Design auf der ganzen Seite erhalten.
Also fügen wir als erstes eine Masterseite hinzu:
Klicken Sie auf Projekt | Neues Element | Masterseite, benennen Sie die Seite und klicken Sie OK.
Jetzt können Sie die Masterseite bearbeiten.
Im Entwurfsmodus sehen Sie schon das erste, automatisch generierte Element: der ContentPlaceHolder. Sie ahnen es schon: hier kommt später, wenn Sie ein neues Webform hinzufügen, der Inhalt hinein.
Aber zuerst sollten Sie eine Masterseite erstellen. Experimentieren Sie einfach mal mit Überschriften und Co. herum! Wenn Sie mit dieser Designvorlage fertig sind, klicken Sie rechts im Projektexplorer auf mit der rechten Maustaste auf die Masterseite und klicken SIe auf Inhaltsseite hinzufügen. Damit erstellen Sie ihr erstes Webform auf Basis der Masterpage.
Wieder können Sie mit Texten herumexperimentieren. Sie werden merken, dass die Seite gegliedert ist. Oben kommt wieder eine Überschrift hinein, unten der Haupttext. Es werden im Entwurfsmodus auch die Typen der HTML-Tags angezeigt.
Tipp: Wenn Sie sich den HTML-Quelltext ansehen möchten, klicken Sie unten auf Quelle
Versuchen Sie als Aufgabe zum nächsten Teil, eine einfache ASP.NET-Seite zu erstellen und Sie zu verlinken. Sie verlinken die Seiten/Web-Forms, indem Sie ein Hyperlink-Steuerelement hinzufügen und die Eigenschaft NavigateURL auf das Webform stellen, mit dem die Seite verlinkt werden soll.
So, das war's dann für den 2. Teil. Im nächsten Teil werden Sie mehr über die eigentliche Programmierung erfahren.
Wenn Sie eine Webanwendung entwickeln, benötigen Sie eine Benutzeroberfläche, damit die Endbenutzer die Webseite sehen können und Daten anfordern können. Eine solche Benutzeroberfläche wird nach der Anforderung des Clients diesem "zugeschickt". Auf dem Webserver befinden sich dafür sogenannte "ASPX"-Dateien(.ASPX)
Diese Dateien definieren die Oberfläche und das verhalten. In den ASPX-Dateien kann sich auch Code befinden, doch meistens befindet sich dort nur ein Verweis auf eine Codedatei. Später erfahren Sie darüber mehr.
Eine ASPX-Datei ist im Grunde genommen nur eine HTML-Datei, die Endung zeigt dem Browser an, dass die Seite Tags beinhaltet, die auf dem Server ausgeführt werden und dass die Skripts auch serverseitig sind.
Wie bei Windows Forms-Anwendungen gibt es auch Steuerelemente. Allerdings unterscheidet man 3 Verschiedene Typen:
1. HTML-Client-Steuerelemente:
Diese Steuerelemente sind ganz normale Steuerelemente, die nicht auf dem Webserver ausgeführt werden. Diese werden auch wie ganz normale HTML-Steuerelemente definiert
Z.B:
<input id:="Checkbox1" type="checkbox"/> 2. HTML-Serversteuerelemente
Wie die Clientsteuerelemente, nur laufen sie auf dem Server. Alle Ereignisse werden auf dem Server behandelt.
Diese Steuerelemente werden wie die HTML-Client-Steuerelemente definiert, nur um
runat="server" z.B.:
<input id="Checkbox1" runat="server" type="checkbox"/> 3. Webserver-Steuerelemente
Dies sind Steuerelemente, die auf dem Webserver durch das .NET Framework bereitgestellt werden. Es gibt eine sehr große Auswahl dieser Steuerelemente, deshalb sind diese Steuerelemente die erste Wahl für ASP.NET-Projekte.
Definiert werden diese Steuerelemente mit folgendem Tag:
<asp:CheckBox ID="CheckBox1" runat="server"/> asp:Wenn Sie im folgenden Teil arbeiten, sollten Sie, nur als Anmerkung, um Problemen aus dem Weg zu gehen, wissen, dass man im Visual Studio-Editor für Webseiten normalen Text, wie Sie ihn auf Internetseiten kennen, auch wie ganz normalen Text hineinschreiben. Auch Steuerelemente ziehen SIe ganz normal auf die Homepage hinauf. Sie werden(so gut wie gar nicht) mit dem Schreiben von HTML-Tags in Berührung kommen. Wenn Sie jedoch möchten, können SIe gerne Oberflächen in HTML schreiben, wobei es sinnvoll ist, zumindest in den ersten Projekten schneller voran zu kommen, damit man merkt, dass man produktiv wird.
Okay, schreiten wir also zur Tat...
Öffnen Sie die Entwicklungsumgebung.
Klicken Sie auf Datei | Neues Projekt
Wählen Sie als Projekttyp Visual Basic | Web aus.
Wählen Sie ASP.NET-Webanwendung aus, geben Sie unten einen Namen für die Anwendung ein und den Pfad, auf dem das Projekt gespeichert werden soll und klicken Sie abschließend auf OK
Sie sehen die IDE.
Als erstes sollten Sie für die Anwendung eine sogennante Masterseite einrichten. Eine Masterseite ist eine Komponente einer Webseite, auf die andere Teilseiten basieren. Eine Teilseite bezeichnet man als Webform. Meistens befindet sich auf der Masterseite ein Rahmen und eine Überschrift. Dann fügt man eine Webform, welche auf dieser Masterseite basiert hinzu. So kann man ein einheitliches Design auf der ganzen Seite erhalten.
Also fügen wir als erstes eine Masterseite hinzu:
Klicken Sie auf Projekt | Neues Element | Masterseite, benennen Sie die Seite und klicken Sie OK.
Jetzt können Sie die Masterseite bearbeiten.
Im Entwurfsmodus sehen Sie schon das erste, automatisch generierte Element: der ContentPlaceHolder. Sie ahnen es schon: hier kommt später, wenn Sie ein neues Webform hinzufügen, der Inhalt hinein.
Aber zuerst sollten Sie eine Masterseite erstellen. Experimentieren Sie einfach mal mit Überschriften und Co. herum! Wenn Sie mit dieser Designvorlage fertig sind, klicken Sie rechts im Projektexplorer auf mit der rechten Maustaste auf die Masterseite und klicken SIe auf Inhaltsseite hinzufügen. Damit erstellen Sie ihr erstes Webform auf Basis der Masterpage.
Wieder können Sie mit Texten herumexperimentieren. Sie werden merken, dass die Seite gegliedert ist. Oben kommt wieder eine Überschrift hinein, unten der Haupttext. Es werden im Entwurfsmodus auch die Typen der HTML-Tags angezeigt.
Tipp: Wenn Sie sich den HTML-Quelltext ansehen möchten, klicken Sie unten auf Quelle
Versuchen Sie als Aufgabe zum nächsten Teil, eine einfache ASP.NET-Seite zu erstellen und Sie zu verlinken. Sie verlinken die Seiten/Web-Forms, indem Sie ein Hyperlink-Steuerelement hinzufügen und die Eigenschaft NavigateURL auf das Webform stellen, mit dem die Seite verlinkt werden soll.
So, das war's dann für den 2. Teil. Im nächsten Teil werden Sie mehr über die eigentliche Programmierung erfahren.
Please also mark the comments that contributed to the solution of the article
Content-Key: 117577
Url: https://administrator.de/contentid/117577
Printed on: April 18, 2024 at 15:04 o'clock
1 Comment