Darstellungsfehler von Website
Hallo liebe Admins & Webdesigner,
ich bin zur Zeit dabei mir eine eigene Website zu erstellen, doch leider komme ich gerade nicht weiter!
In Google Chrome wird die Website richtig dargestellt in Firefox, Internet Explorer und Safari wird die Navigation etwas versetzt dargestellt.
Hier mal der Link zur Website: https://www.reeger.net/
Vielleicht kann mir ja jemand helfen das Problem zu lösen oder hat Verbesserungsvorschläge.
Ich bin Ratlos und befreundete Webdesigner wissen auch nicht weiter.
Schöne Grüße!
Edit:
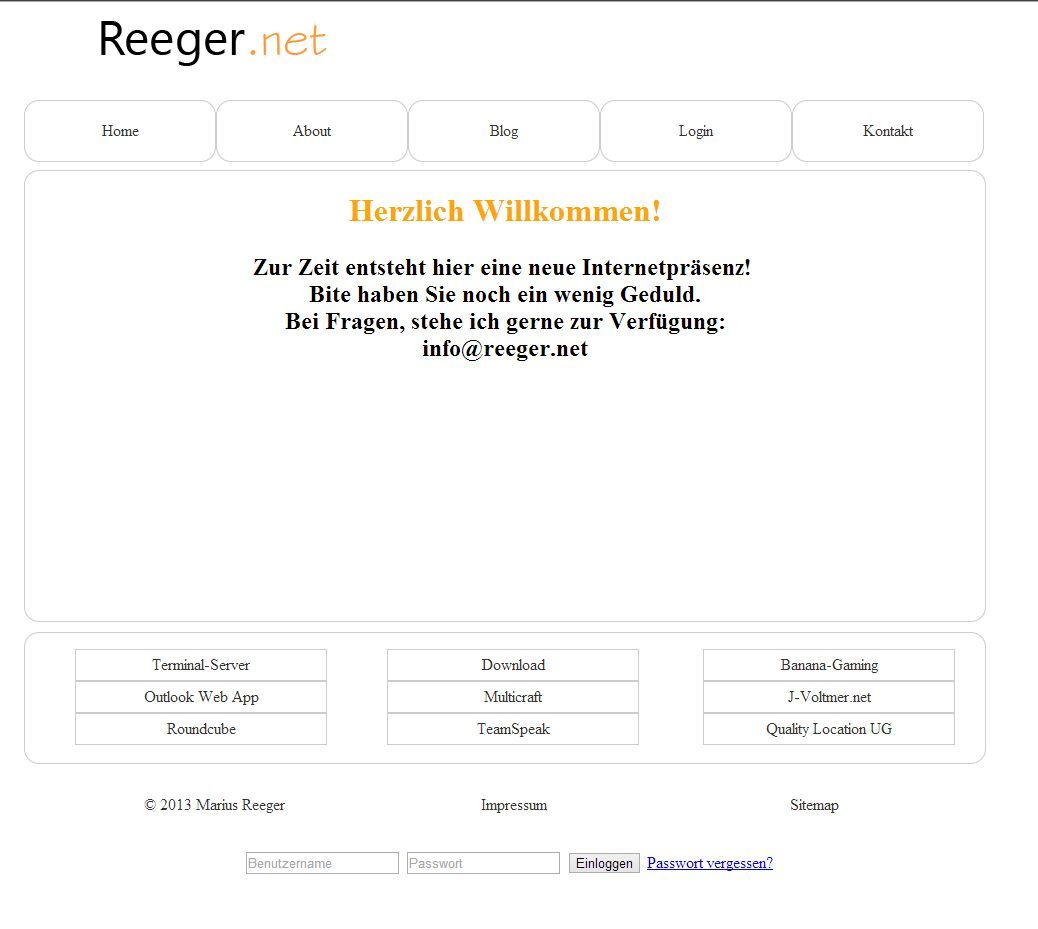
So sollte es aussehen:
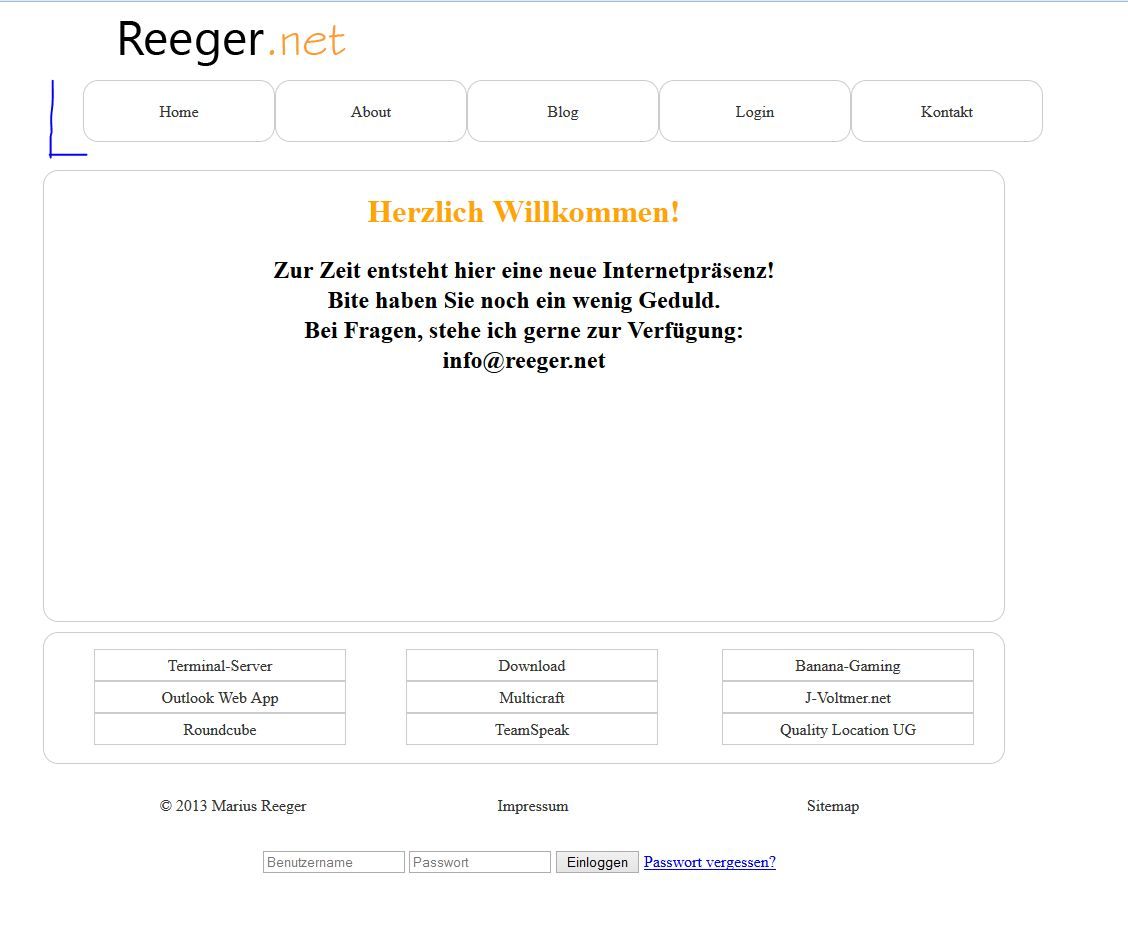
So sieht es im Firefox / IE aus:
ich bin zur Zeit dabei mir eine eigene Website zu erstellen, doch leider komme ich gerade nicht weiter!
In Google Chrome wird die Website richtig dargestellt in Firefox, Internet Explorer und Safari wird die Navigation etwas versetzt dargestellt.
Hier mal der Link zur Website: https://www.reeger.net/
Vielleicht kann mir ja jemand helfen das Problem zu lösen oder hat Verbesserungsvorschläge.
Ich bin Ratlos und befreundete Webdesigner wissen auch nicht weiter.
Schöne Grüße!
Edit:
So sollte es aussehen:
So sieht es im Firefox / IE aus:
Please also mark the comments that contributed to the solution of the article
Content-Key: 223194
Url: https://administrator.de/contentid/223194
Printed on: April 26, 2024 at 11:04 o'clock
5 Comments
Latest comment
Hi,
lass Deine Seite doch mal gegen den W3C HTML/XHTML Validator: http://validator.w3.org und dem W3C CSS Validator http://jigsaw.w3.org/css-validator/ laufen. Evtl. erkennst du dann schon ein paar Fehler auf Deiner Seite.
Bei mir sieht es unter dem Safari (Mac Version 7) übrigens richtig aus. Füge doch mal zwei Screenshot hinzu (einen wie es sein soll und einen wie es falsch ist).
Gruß
firefly
lass Deine Seite doch mal gegen den W3C HTML/XHTML Validator: http://validator.w3.org und dem W3C CSS Validator http://jigsaw.w3.org/css-validator/ laufen. Evtl. erkennst du dann schon ein paar Fehler auf Deiner Seite.
Bei mir sieht es unter dem Safari (Mac Version 7) übrigens richtig aus. Füge doch mal zwei Screenshot hinzu (einen wie es sein soll und einen wie es falsch ist).
Gruß
firefly
Moin,
Ersetze das mal und versuchs im Chrome noch mal. Im Opera, IE, FF gehts
Gruß
@charset "utf-8";
/* CSS Document */
body {
width: 960px;
height: auto;
margin-left: auto;
margin-right: auto;
}
#site {
width: 960px;
height: auto;
margin-left:auto;
margin-right:auto;
}
header {
width: 100%;
margin: 0;
padding: 0;
}
header ul {
}
header li {
}
#logo {
width:960px;
height:70px;
margin: auto; }
nav {
width: 960px;
height: 70px;
margin: auto auto 20px auto;
display: table;
}
nav ul {
display: table-row;
}
nav li {
display: table-cell;
}
nav a {
float: left;
width: 190px;
height: 60px;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border: 1px solid #CCC;
border-radius: 15px;
}Ersetze das mal und versuchs im Chrome noch mal. Im Opera, IE, FF gehts
Gruß