Internet explorer - Firefox Input felder unterschiedlich
Hallo Forum,
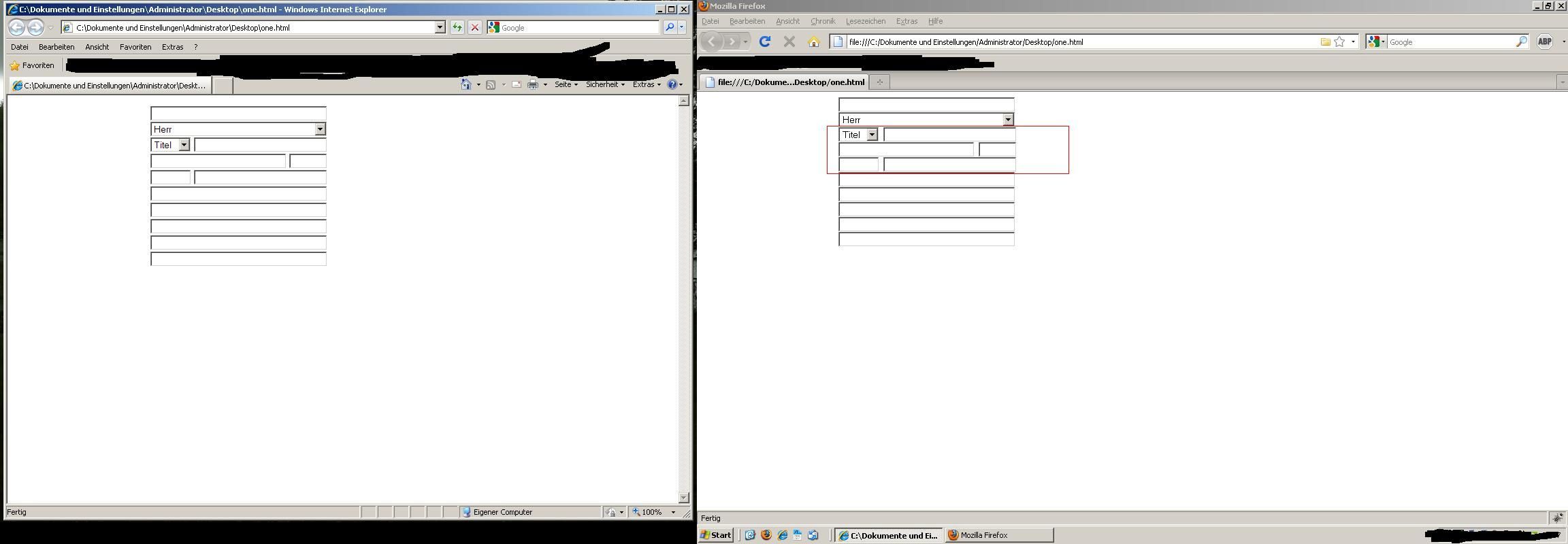
Wenn ich 2 Input felder nebeneinander setzte, sind diese in IE korrekt platziert (kein überstehen oder zu kurz.)
jedoch in Firefox.
Anbei mal das bild
es werden keine Tabellen genutzt ledeglich CSS
Vielen Dank
Wenn ich 2 Input felder nebeneinander setzte, sind diese in IE korrekt platziert (kein überstehen oder zu kurz.)
jedoch in Firefox.
Anbei mal das bild
es werden keine Tabellen genutzt ledeglich CSS
Vielen Dank
Please also mark the comments that contributed to the solution of the article
Content-Key: 135365
Url: https://administrator.de/contentid/135365
Printed on: May 6, 2024 at 14:05 o'clock
7 Comments
Latest comment
Tag,
ja du hast recht, habe mir das auch über Nacht überlegt.
Habe aber eine Möglichkeit gefunden.
s. http://arano.redio.de/stuff/inputs.jpg
Der Quelltext dazu:
Der eigentliche Trick dabei, die linken Felder bekommen ein
~Arano
Edit.
Ob das im IE bei dir "richtig" ist... na ich weiss nicht !
Wo sind die 9px hin ?
Das scheint mir ein allgemeines Problem zu sein.
ja du hast recht, habe mir das auch über Nacht überlegt.
Habe aber eine Möglichkeit gefunden.
s. http://arano.redio.de/stuff/inputs.jpg
Der Quelltext dazu:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=iso-8859-1">
<title>marco123</title>
<style type="text/css">
<!--
#box { border:1px solid #000000; width:300px; }
input { border-width:0px; background-color:#00ff00; width:300px; margin:3px 0px; padding:0px; }
select { width:100px; border:0px; background-color:#00ffff; float:left; }
input[name="titel"] { width:200px; clear:left; }
input[name="str"] { width:200px; float:left; }
input[name="nr"] { width:100px; clear:left; }
input[name="vorw"] { width:100px; float:left; }
input[name="tele"] { width:200px; clear:left; }
-->
</style>
</head>
<body>
<div id="box">
<input type="text" value="|"><br>
<input type="text" value="|"><br>
<select>
<option>Titel</option>
</select>
<input type="text" name="titel" value="|"><br>
<input type="text" name="str" value="|">
<input type="text" name="nr" value="|"><br>
<input type="text" name="vorw" value="|">
<input type="text" name="tele" value="|"><br>
<input type="text" value="|"><br>
<input type="text" value="|"><br>
<input type="text" value="|">
</div>
</body>
</html>float:left; sowie passende margin und padding Werte.~Arano
Edit.
Ob das im IE bei dir "richtig" ist... na ich weiss nicht !
| Select | 60px |
| Input | 196px |
| gesammt | __256px__ |
| Box | __265px__ |
| Da fehlen noch | 9px |
Das scheint mir ein allgemeines Problem zu sein.
Kein Problem
Okay, die Rahmen ist klar, bei zwei Elementen links und rechts sind das 4px. Und die restlichen 5px wandern in den Abstand, aber warum 5px warum nicht nur 1px oder 10px oder 0px.
Und der Firefox nutzt hier vielleicht 6px !?
x = Rahmen links + Element breite + Rahmen rechts + Rahmen links + Element breite + Rahmen rechts
x = 1 + 100 +1 + 1 + 200 + 1
x = 304
Bei den Einfachen Elementen ist es so:
x = Rahmen links + Element breite + Rahmen rechts
x = 1 + 300 +1
x = 302
Man muss bei den Elementen bei denen mehrere in einer Reiche sind die Breiten verringern damit das wieder passt.
Andere Werte müssen ggf. auch in die Rechnung mit einfließen z.B. margin(-left, -right)

~Arano
die fehlenden 9 px ist der Abstand zum anderen Element, sowie die "rahmen".
Ja richtig, ein Wert den der Browser beliebig verwaltet !Okay, die Rahmen ist klar, bei zwei Elementen links und rechts sind das 4px. Und die restlichen 5px wandern in den Abstand, aber warum 5px warum nicht nur 1px oder 10px oder 0px.
Und der Firefox nutzt hier vielleicht 6px !?
Jedoch wenn es deine Vorlage so umbaue, dass man die Inputfelder erkennt (border=1) hab ich wieder das selbe problem :/
Bei meiner Vorlage ? Aber klar doch ! Rechnen wir einfach mal zusammen:x = Rahmen links + Element breite + Rahmen rechts + Rahmen links + Element breite + Rahmen rechts
x = 1 + 100 +1 + 1 + 200 + 1
x = 304
Bei den Einfachen Elementen ist es so:
x = Rahmen links + Element breite + Rahmen rechts
x = 1 + 300 +1
x = 302
Man muss bei den Elementen bei denen mehrere in einer Reiche sind die Breiten verringern damit das wieder passt.
Andere Werte müssen ggf. auch in die Rechnung mit einfließen z.B. margin(-left, -right)
diese müssen nach angaben des Kunden so aufgebaut sein, dass man diese erkennt, wie bei mir auf dem Bild :/
Ist schon klar, aber das ist ja dein Job greetz Marco
Schönen Abend noch~Arano
Hm...
evtl. wird durch das CMS-CSS zusätzliche Eigenschaften der input's gesetzt !
Bei dem erstem select z.B. du bestimmst nur die Breite, aber sämtliche anderen Eigenschaften könnten bereits durch das CMS-CSS gesetzt worden sein.
Mit demFirefox-AddOn Web-Developer kannst du dir einiges anzeigen lassen, unter anderem auch "Style-Informationen".
Dann werden dir sämtliche CSS-Eigenschaften des Elements angezeigt und woher diese gesetzt worden sind.
Viel Erfolg
~Arano
evtl. wird durch das CMS-CSS zusätzliche Eigenschaften der input's gesetzt !
Bei dem erstem select z.B. du bestimmst nur die Breite, aber sämtliche anderen Eigenschaften könnten bereits durch das CMS-CSS gesetzt worden sein.
Mit demFirefox-AddOn Web-Developer kannst du dir einiges anzeigen lassen, unter anderem auch "Style-Informationen".
Dann werden dir sämtliche CSS-Eigenschaften des Elements angezeigt und woher diese gesetzt worden sind.
Viel Erfolg
~Arano