Jimdo Webseiten Header per css verkleinern
Hallo,
ich betreibe eine Jimdo Webseite, diese wurde mit Hilfe des Jimdo Webbaukastens erstellt und man hat daher vorerst nur sehr begrenzte Möglichkeiten der Gestaltung.
Auffälig bei Jimdo ist das der Header (Kopfzeile) sehr groß ist, da dort ein Logo und ein Titel vorgesehen sind.
In meinem Fall ist es nun aber so das kein Titel und kein Logo benötigt werden. Nun ist über der Navigationsleiste sehr viel Platz was ich als sehr störend betrachte.
Nach einigem googeln habe ich nun rausgefunden das sich der Header per css script bearbeiten lässt.
Leider kenne ich mich mit css null aus, könnte mir vileicht jemand einen Code zur Verfügung stellen welcher den Head Bereich verkleinert?
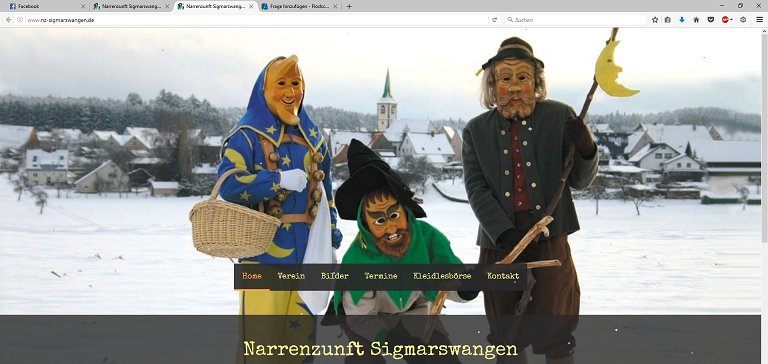
Aktuell sieht der so aus:
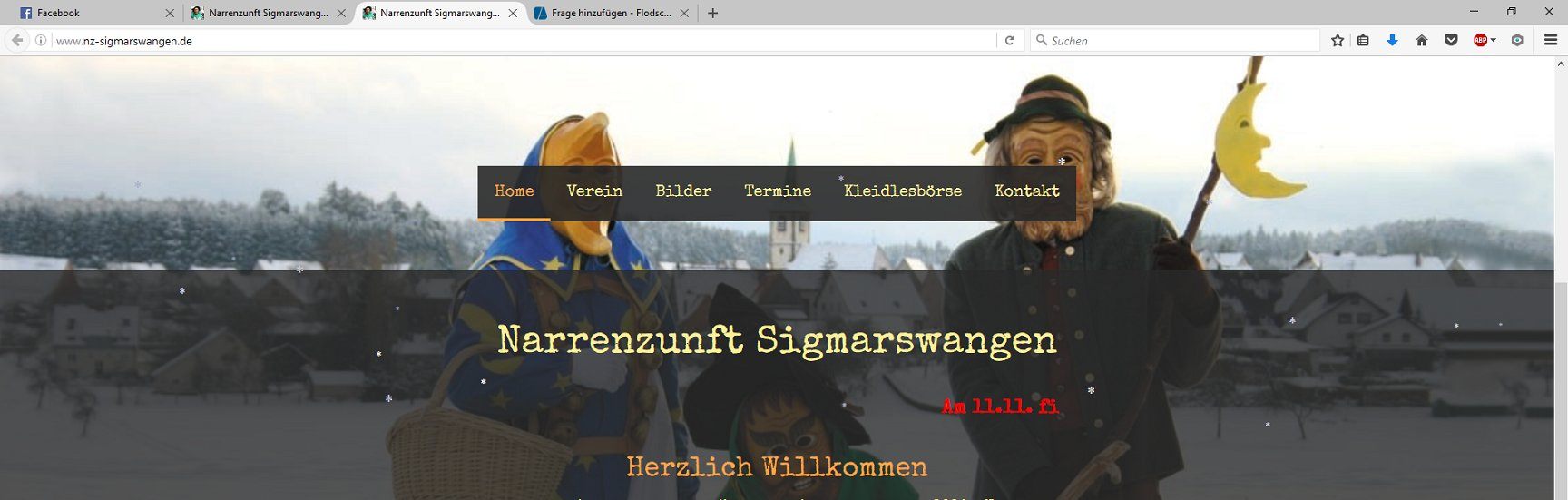
Nun möchte ich dass das ganze ungefähr so aussieht:
Folgenden Code habe ich schon versucht, der hat aber nicht funktioniert, danach wurde nur noch das Hintergrundbild angezeigt:
Gruß
Florian
ich betreibe eine Jimdo Webseite, diese wurde mit Hilfe des Jimdo Webbaukastens erstellt und man hat daher vorerst nur sehr begrenzte Möglichkeiten der Gestaltung.
Auffälig bei Jimdo ist das der Header (Kopfzeile) sehr groß ist, da dort ein Logo und ein Titel vorgesehen sind.
In meinem Fall ist es nun aber so das kein Titel und kein Logo benötigt werden. Nun ist über der Navigationsleiste sehr viel Platz was ich als sehr störend betrachte.
Nach einigem googeln habe ich nun rausgefunden das sich der Header per css script bearbeiten lässt.
Leider kenne ich mich mit css null aus, könnte mir vileicht jemand einen Code zur Verfügung stellen welcher den Head Bereich verkleinert?
Aktuell sieht der so aus:
Nun möchte ich dass das ganze ungefähr so aussieht:
Folgenden Code habe ich schon versucht, der hat aber nicht funktioniert, danach wurde nur noch das Hintergrundbild angezeigt:
<style type="text/css">
/*<![CDATA[*/
#cc-inner {
display: none !important;
}
/*]]>*/
</style>Gruß
Florian
Please also mark the comments that contributed to the solution of the article
Content-Key: 320181
Url: https://administrator.de/contentid/320181
Printed on: April 26, 2024 at 16:04 o'clock
6 Comments
Latest comment
Ahja... war noch vor dem ersten Kaffee 
Die Klasse um die es geht heißt jtpl-header__inner
Da ist ein margin-top:200px; drin.
Wenn du das auf margin-top:-200px; umänderst, dann hast du dein gewünschtes Ergebnis.
Bedenke aber, dass hier mit @media (min-width: 768px) Media Queries gemacht werden um die verschiedenen Auflösungen des Bildschirms zu bedienen (Responsive Design). Wenn du das überall möchtest, musst du es also bei allen Queries durchführen.
Gruß
Die Klasse um die es geht heißt jtpl-header__inner
Da ist ein margin-top:200px; drin.
Wenn du das auf margin-top:-200px; umänderst, dann hast du dein gewünschtes Ergebnis.
Bedenke aber, dass hier mit @media (min-width: 768px) Media Queries gemacht werden um die verschiedenen Auflösungen des Bildschirms zu bedienen (Responsive Design). Wenn du das überall möchtest, musst du es also bei allen Queries durchführen.
Gruß

.jtpl-header .jtpl-header__inner {
margin:0 !important;
min-height:0 !important;
}
Zitat von @Flodsche:
das funktioniert danke, allerdings ist es dann etwas sehr nahe an der Adresszeile.
Gibt es da villeicht eine Zwischenlösung?
Na einfach den Margin nach deinem Gusto anpassen. Man les mal das Minimum an Doku ... das funktioniert danke, allerdings ist es dann etwas sehr nahe an der Adresszeile.
Gibt es da villeicht eine Zwischenlösung?
Jimdo ist was für hirnverkohlte Dödels ...Selber scheiben heißt die Devise.